AMP(Accelerated Mobile Pages)はGoogleが中心に進めているモバイル端末でWebページを高速に表示するための仕組みです。これをメールに応用したAMP for Emailは、メールの世界で動的コンテンツを使えるようにし、よりインタラクティブなコミュニケーションを可能にしてくれます。
AMP Open Source Projectのサイトはこちらです。
amp.dev
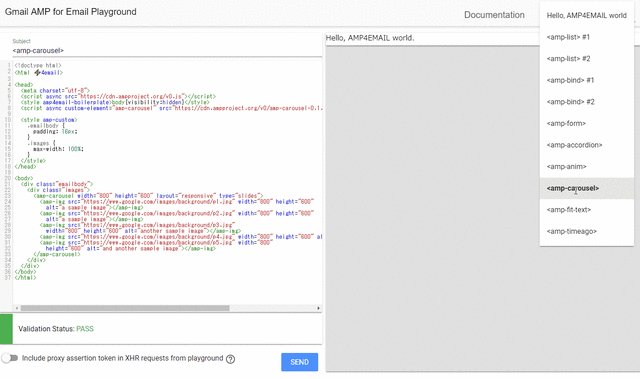
動的コンテンツって具体的にどんなものなの?という疑問が浮かんだ方は「Gmail AMP for Email Playground」をみてください。下図のようにいくつかのサンプルが実際に確認できます。

これをみているうちに、AMP for Emailってどうやって送るんだろう?と気になったので、JavaMailとSendGridのSMTPで試してみました。
8/31追記:JavaMailと書きましたが、今はJakarta Mailが正しい呼称です。
お試しレベルであれば割と簡単で、次の2つを行うだけです。
①Gmailで動的メールを有効化して、許可するFromメールアドレスを設定する
②AMP MIMEパート(text/x-amp-html)を追加する
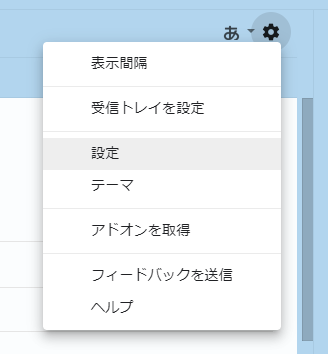
①の設定はGmailの「設定」で行います。

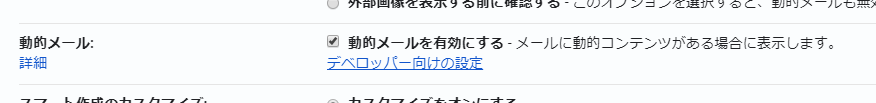
「動的メールを有効にする」にチェックを入れて「デベロッパー向けの設定」をクリックします。

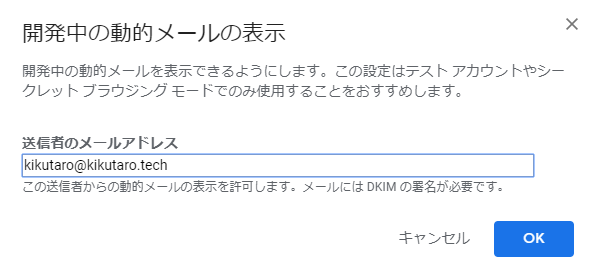
Fromメールアドレスを指定します。

続いて②です。
JavaMailを使ったシンプルな送信プログラムは次のとおりです。
github.com
今回はこれをベースにして、SendGridのSMTPを使います。
接続先にSendGridのSMTPを設定します。
Properties prop = new Properties();
prop.put("mail.smtp.host", "smtp.sendgrid.net");
prop.put("mail.smtp.port", 587);
認証はSendGridのAPIキーを使います。
Transport.send(msg, "apikey", "SG._xxxxx");
マルチパートを設定している部分を抜粋するとこんな感じです。
MimeBodyPart text = new MimeBodyPart();
text.setText("こんにちは");
MimeBodyPart html = new MimeBodyPart();
html.setText("<html><body><b>こんにちは</b></body></html>", "UTF-8", "html");
MimeMultipart mp = new MimeMultipart("alternative", text, html);
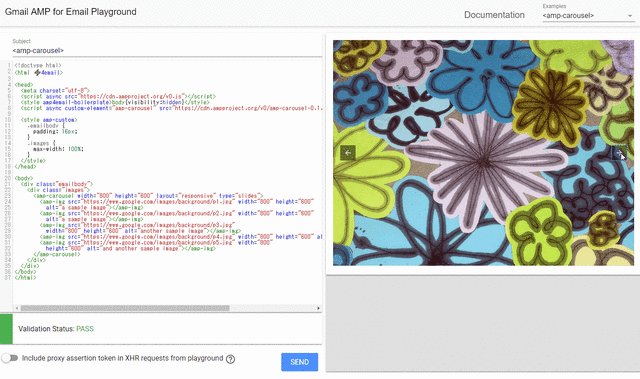
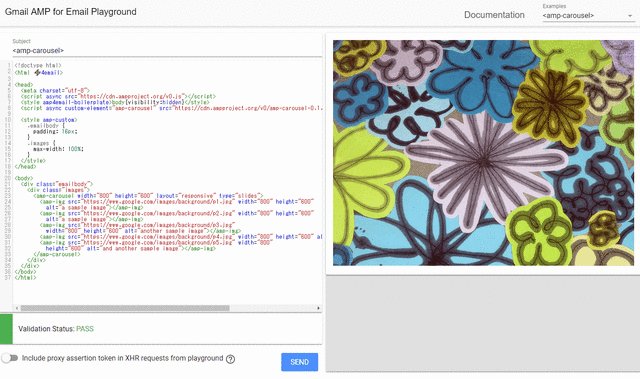
ここにAMP MIMEパート(text/x-amp-html)を追加します。今回は序盤に紹介した「Gmail AMP for Email Playground」のamp-carouselを試しました。
MimeBodyPart amp = new MimeBodyPart();
amp.setText("<!doctype html>"+
"<html ⚡4email>"+
"<head>"+
" <meta charset=\"utf-8\">"+
" <script async src=\"https://cdn.ampproject.org/v0.js\"></script>"+
" <style amp4email-boilerplate>body{visibility:hidden}</style>"+
" <script async custom-element=\"amp-carousel\" src=\"https://cdn.ampproject.org/v0/amp-carousel-0.1.js\"></script>"+
" <style amp-custom>"+
" .emailbody {"+
" padding: 16px;"+
" }"+
" .images {"+
" max-width: 100%;"+
" }"+
" </style>"+
"</head>"+
"<body>"+
" <div class=\"emailbody\">"+
" <div class=\"images\">"+
" <amp-carousel width=\"800\" height=\"600\" layout=\"responsive\" type=\"slides\">"+
" <amp-img src=\"https://www.google.com/images/background/p1.jpg\" width=\"800\" height=\"600\""+
" alt=\"a sample image\"></amp-img>"+
" <amp-img src=\"https://www.google.com/images/background/p2.jpg\" width=\"800\" height=\"600\""+
" alt=\"a sample image\"></amp-img>"+
" <amp-img src=\"https://www.google.com/images/background/p3.jpg\""+
" width=\"800\" height=\"600\" alt=\"another sample image\"></amp-img>"+
" <amp-img src=\"https://www.google.com/images/background/p4.jpg\" width=\"800\" height=\"600\" alt=\"and another sample image\"></amp-img>"+
" <amp-img src=\"https://www.google.com/images/background/p5.jpg\" width=\"800\""+
" height=\"600\" alt=\"and another sample image\"></amp-img>"+
" </amp-carousel>"+
" </div>"+
" </div>"+
"</body>"+
"</html>","UTF-8", "x-amp-html");
MimeMultipart mp = new MimeMultipart("alternative", text, html, amp);
はやくJavaにraw stringが来てほしい…ボソリ
最後にFromを設定します。①でGmailに設定したFromを使います。
msg.setFrom("kikutaro@kikutaro.tech");
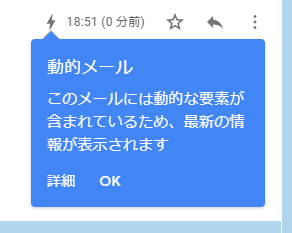
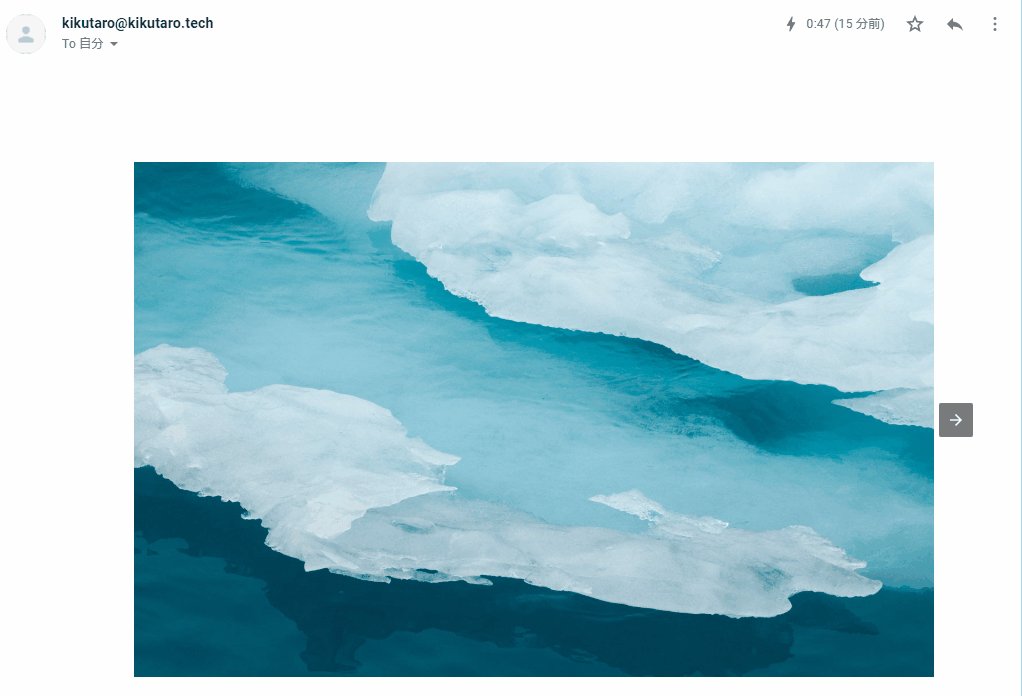
以上です。これで動的コンテンツの許可をしたメアドで受信します。メールを開くと「動的メール」を示すメッセージが表示されます。

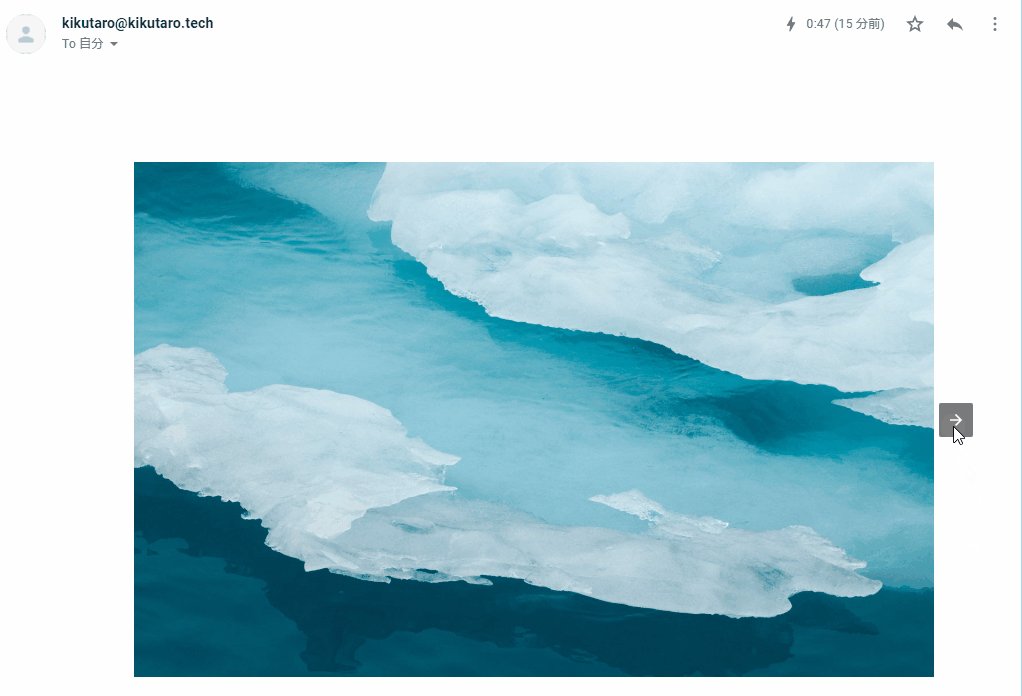
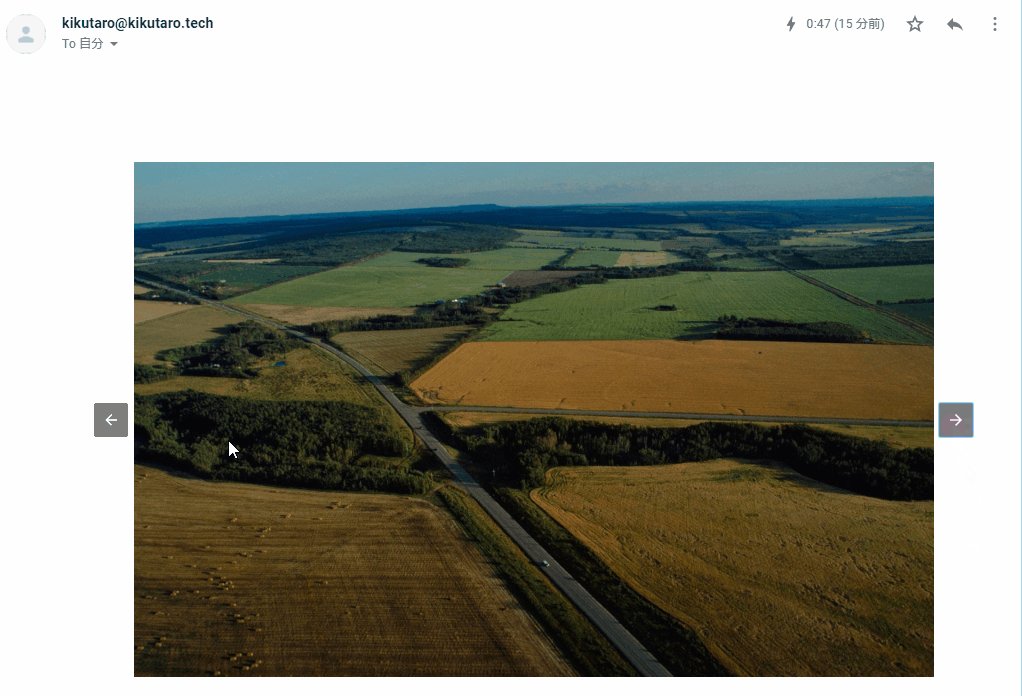
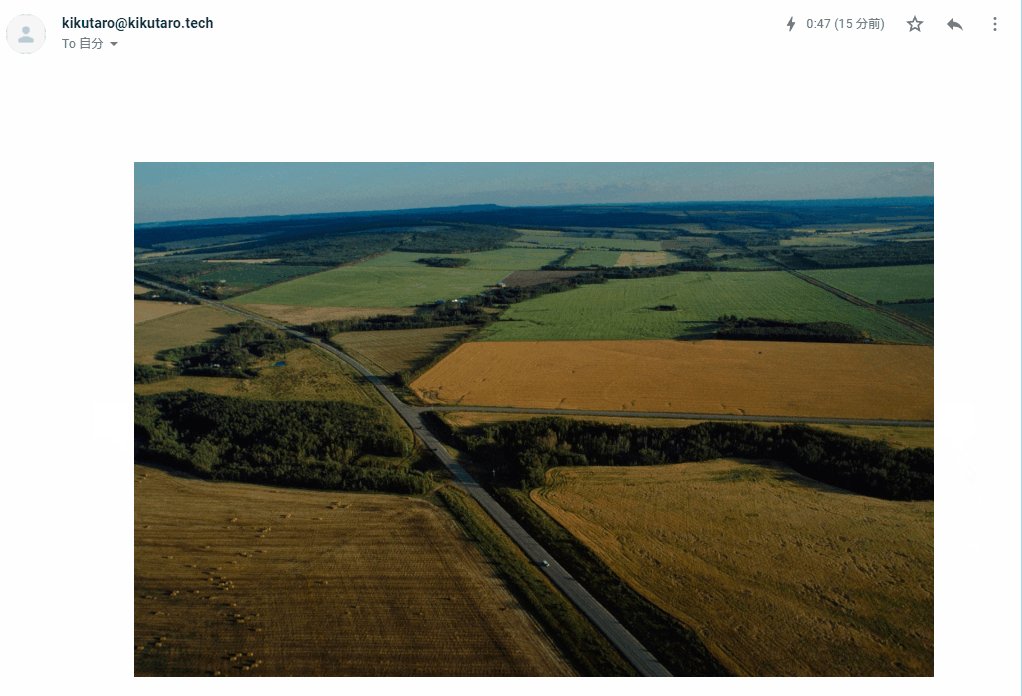
こんな感じです。ちゃんとカルーセルになってる!

面白い技術である一方、デバッグとか大変そうだなぁ…なんて思ったり。メールの世界は今後どうなっていくのですかね。
ちなみに今回はSendGridのSMTPを利用しましたが、Web API v3も対応しているようなので、今度試したいと思います。
sendgrid.kke.co.jp