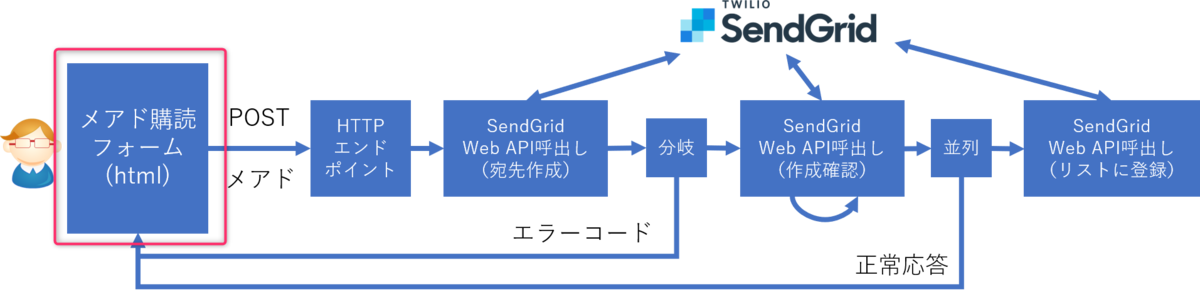
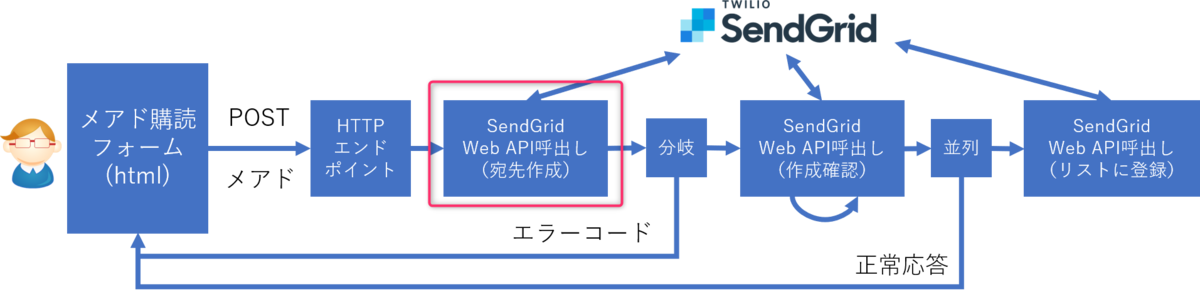
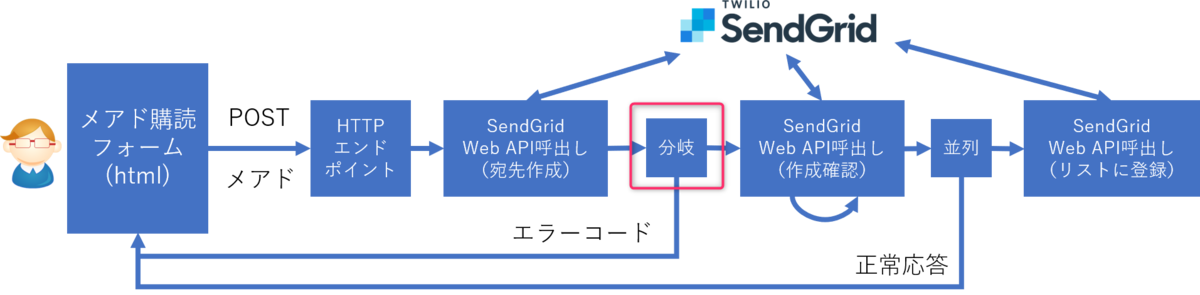
前編でLogic Appsの処理フローを紹介しました。
kikutaro777.hatenablog.com
実際に作っていきます。
メール購読フォーム
最初にメール購読フォームの画面を用意します。

HTMLはシンプルです。actionのURLには、この後Logic Appsが発行するHTTPのエンドポイントを設定します。
<form action="https://xxxxx.example.com" method="post">
<div>
<label for="email">メールアドレス</label>
<input name="email" id="email" value="">
</div>
<div>
<button>登録</button>
</div>
</form>
</body>

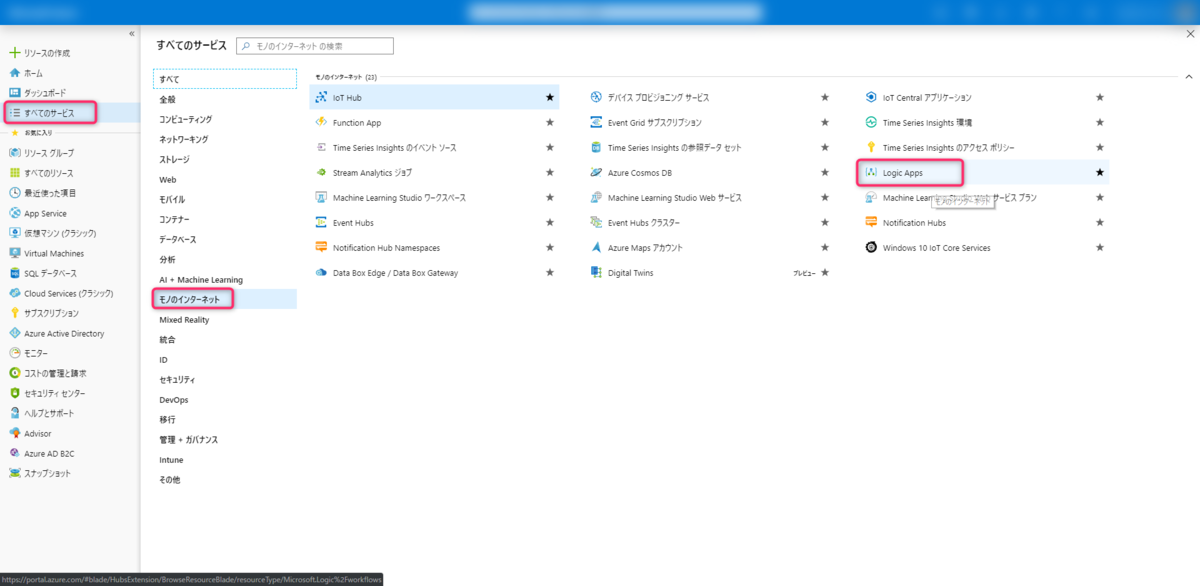
Logic Appsでフローを作成する
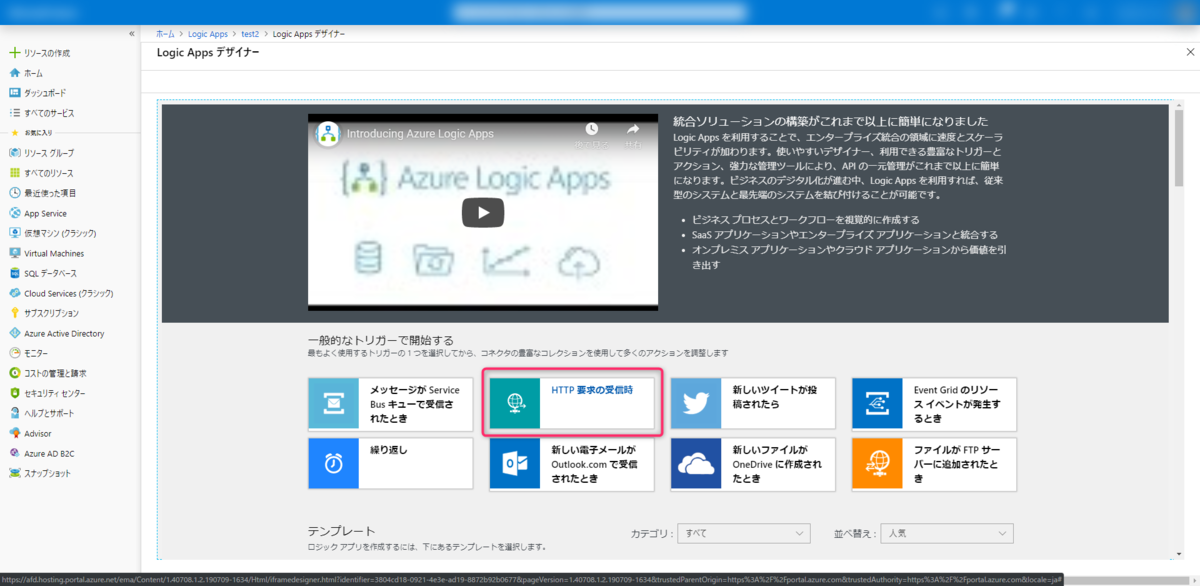
AzureのLogic Appsを選びます。

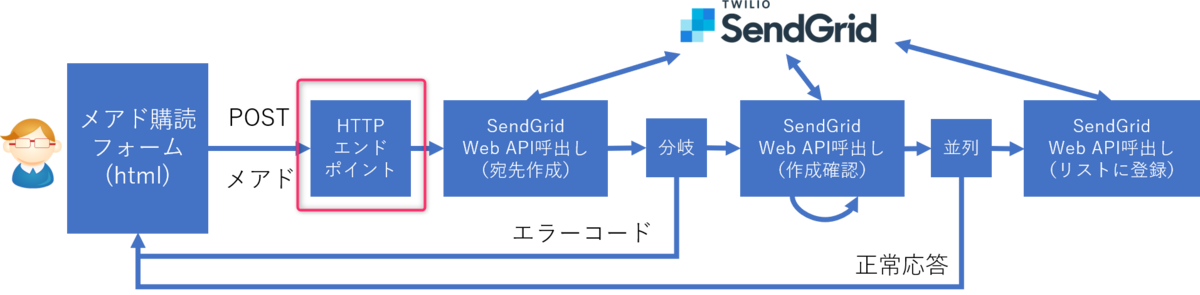
フォームからのデータを受け取るエンドポイントを作成していきます。

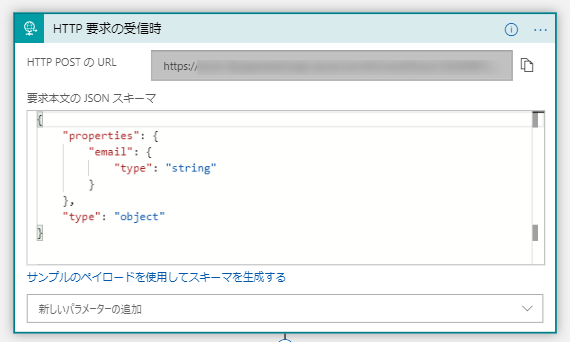
「HTTP要求の受信時」を選択します。

ペイロードがJSON(Content-Typeがapplication/jsonのもの)の前提になっていて、ここで少しつまづきました。

フォームが送信するデータのContent-Typeはapplication/jsonではなくapplication/x-www-url-formencodedのためです。調べたところ、公式ドキュメントに各種Content-Typeの扱い方が書いてありました。
docs.microsoft.com
このうち「他のコンテンツタイプ」にあるtriggerFormDataValue()を使いました。これでメールアドレスを取得してSendGridに登録します。

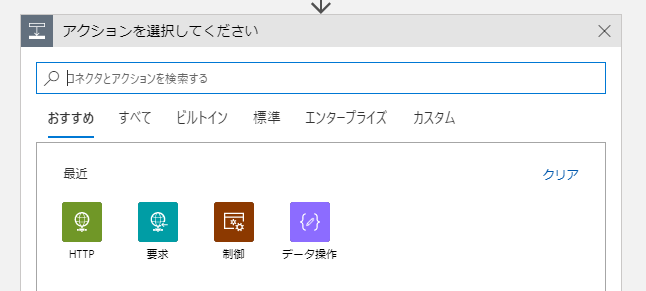
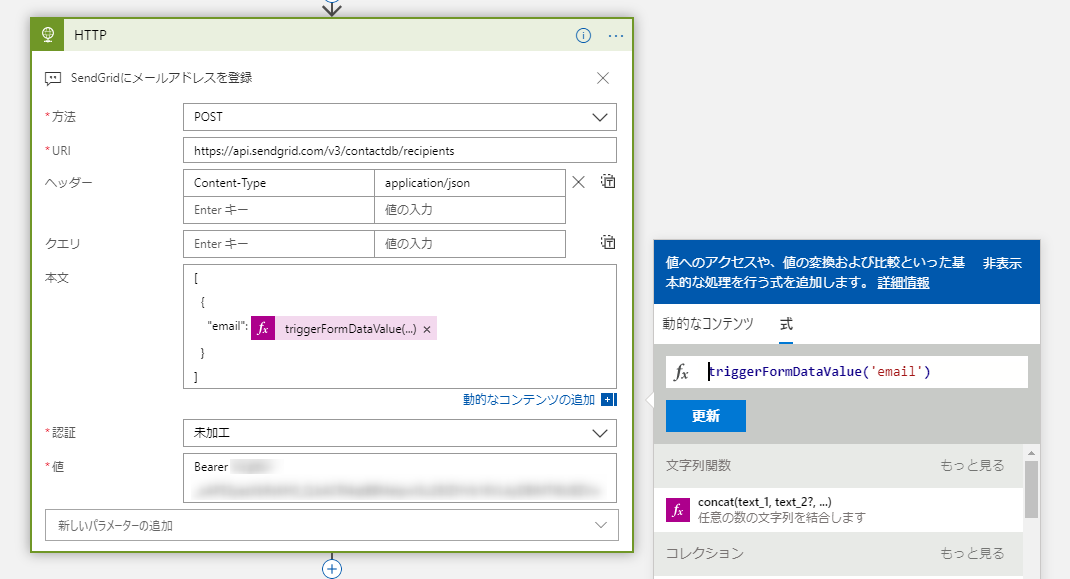
次はSendGridのWeb APIを呼び出すために「HTTP」のアクションを選びます。

設定した値は次のとおりです。
方法:POST
URI:https://api.sendgrid.com/v3/contractdb/recipients
ヘッダー:Enterキー「Content-Type 」値の入力「application/json」
本文:
[
{
"email": triggerFormDataValue('email')
}
]
認証:未加工
値:Bearer SG.xxxxxxxxxxxxxx(SendGridのAPIキー)

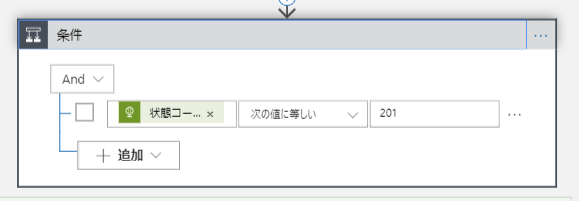
APIを呼び出した結果の状態コードで処理を分岐します。

ここでは状態コードが201であるかどうかを条件にしました。

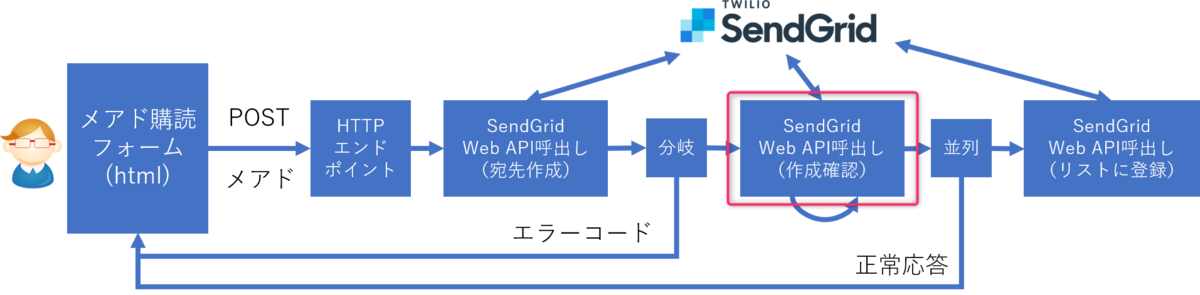
続いて宛先データが正常に登録されたか確認します。

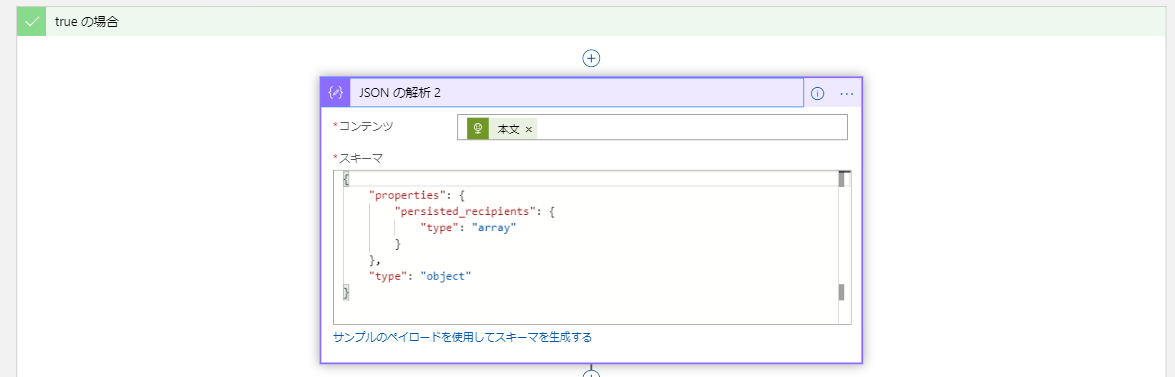
登録する宛先が1件の場合でも結果は配列で返ってきます。recipeint_idを取得するためにデータ操作の「JSONの解析」アクションを挟みます。

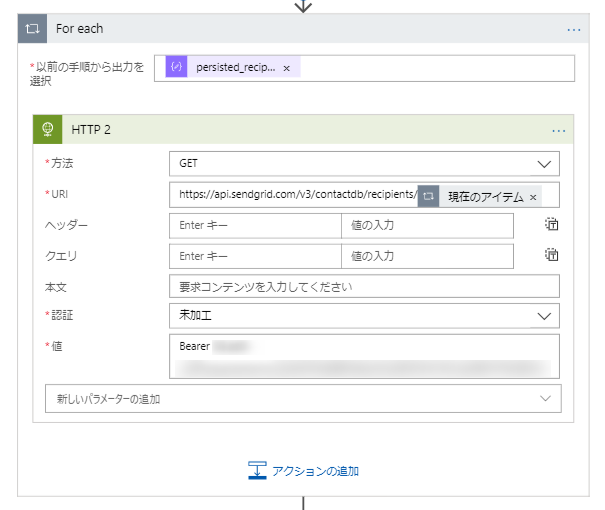
Web APIでrecipient_idを指定して宛先を取得します。

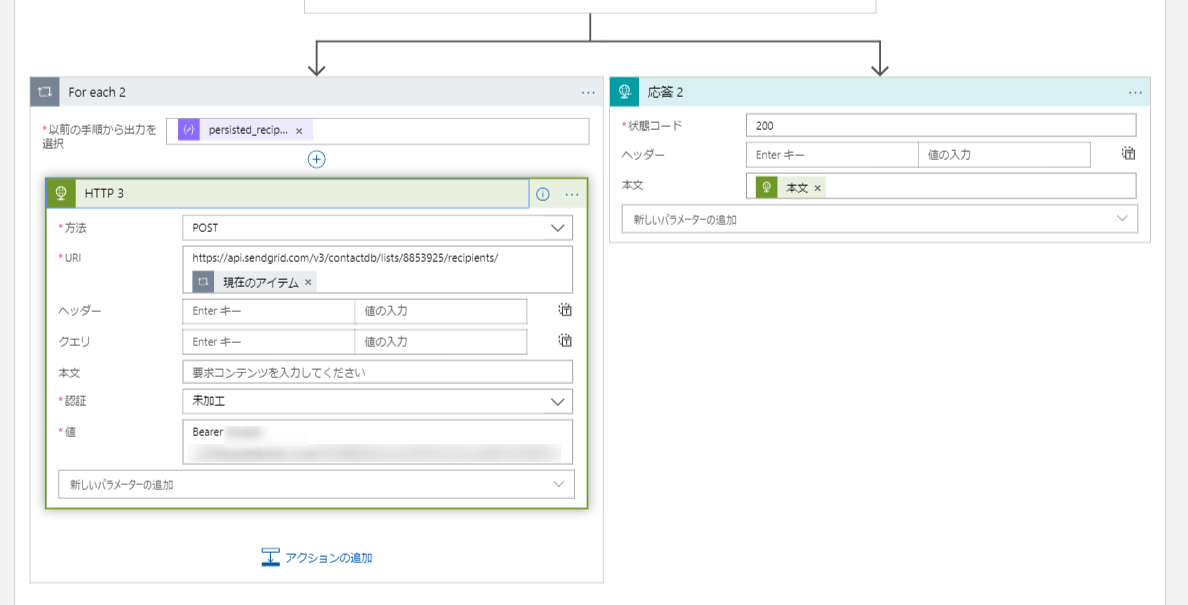
宛先が正常に作成されていれば、宛先リストに登録する処理は遅延しても大きな問題はないため、この後の処理は並列化しました。


以上です。フロントエンドのHTML以外はノンコーディングでメールアドレスの登録処理が作れました。実際の運用ではダブルオプトインが必要なので、そこはまた検討したいと思います。