珍しく釣りっぽいタイトルを付けてしまったのですが、実際にできたので嘘ではありません(^^;
よくWebサイト上でフワッと表示されるウィジェット(問合せフォームやメール購読、プロモーション、チャット…etc)をみかけますが、これを簡単に設置できるgetsitecontrolというサービスがあります。
getsitecontrol.com

発行されたJavaScriptをWebサイトに埋め込んでおくだけで、色々な種類のウィジェットを設置できます。どのページで表示するか、表示する条件となるアクセス元の端末・ブラウザ・OSなども設定できる優れものです。

getsitecontrolのinterationにSendGridがあり、メール購読フォームの設置+マーケティングキャンペーン機能の宛先リストへの登録が簡単にできたので紹介します。
getsitecontrolにサインアップして初期設定する
「Try for free」のボタンでサインアップします。

アカウント名とパスワードを決めて、ウィジェットを設置するWebサイトのURLを入れます。

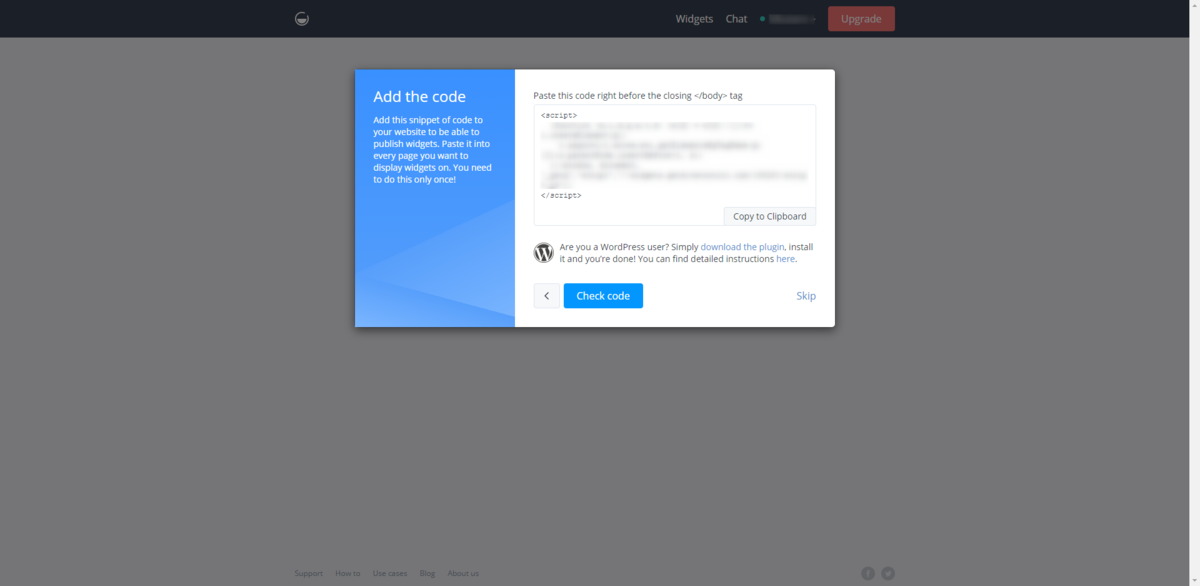
JavaScriptのコードが生成されるので、WebサイトのHTMLを開いてbodyタグの末端に入れます。

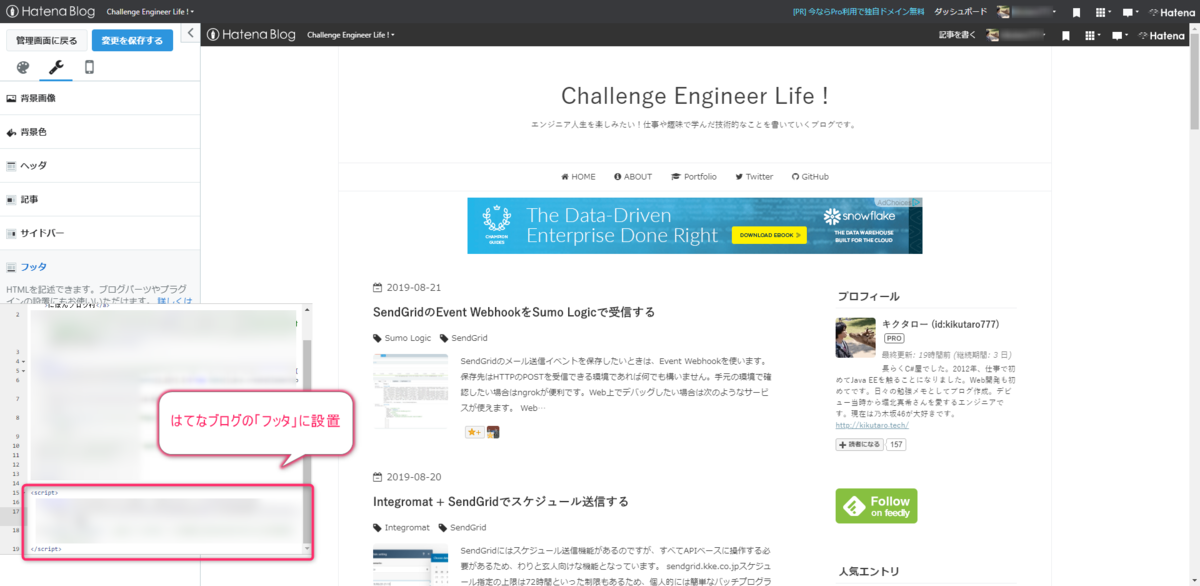
私はこのはてなブログで試しました。bodyタグの末端に定義する方法がわからず、とりあえずデザインのフッタに入れました。

問題なく設置できたのか「Check Code」ボタンで検証できます。

コードの埋め込みに成功していると以下の画面となって準備完了となります。

メール購読フォームを作成する
では早速メール購読フォームを作ってみます。「Create Widget」を押します。

プルダウンメニューはこんな感じです。ここでは「Subscribe」を選択します。

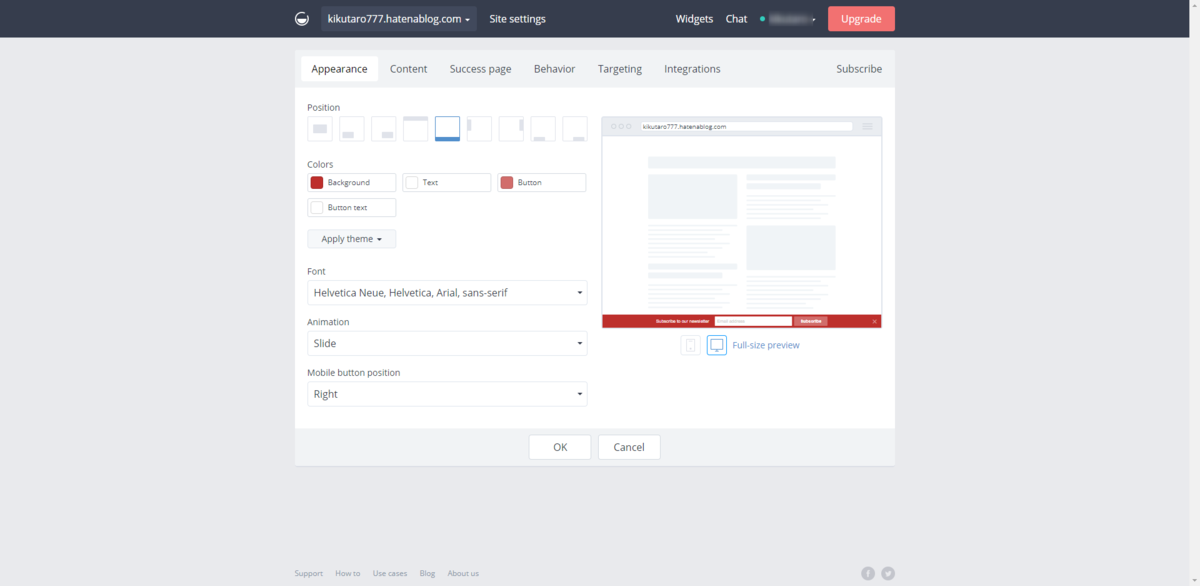
ウィジェットのデザイン画面が表示されます。かなり柔軟に変えられそうです。今回はデフォルトのまま、Webサイトの下端にフォームが表示されるもので進めました。

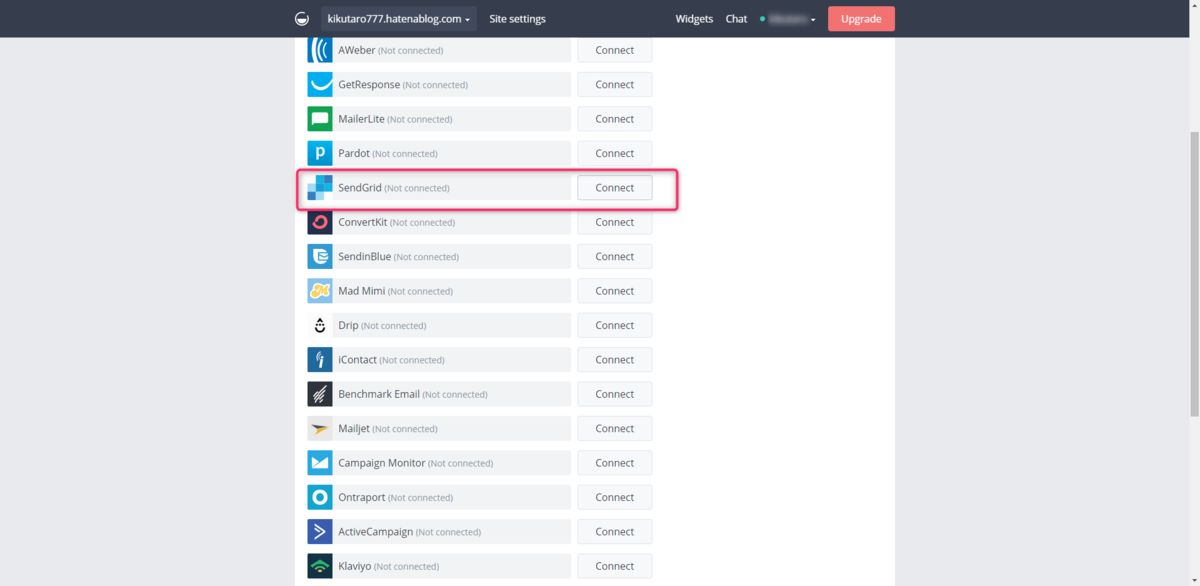
ウィジェットのデザインを決めたら「Integrations」で連携先を設定します。SendGridを選びます。

Connectionを押すと、SendGridのAPIキーを入力するダイアログが表示されるので、APIキーを入力します。

すると、SendGridのマーケティングキャンペーン機能にある宛先リストが表示されるので、いずれか選択します。ちゃんとUIに組み込まれているのがいいですね。

最後にウィジェットを「Activate」にして有効化します。

動作確認
ブログを開くと、ウィジェットがヌルっと表示されました!

メアドを入れます(このキャプチャのメアドは存在しません)

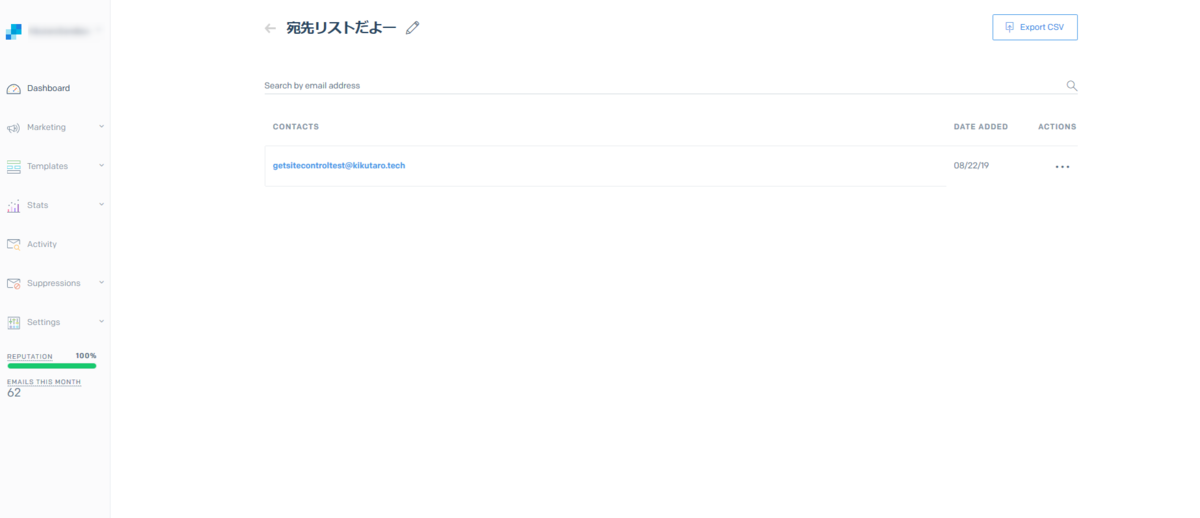
SendGridの宛先リストを確認すると…入ってます!簡単すぎる…!

ウィジェットのデザインはgetsitecontrol側でするだけで、Webサイト側には手を加える必要がありません。実用的ですね。
(補足)英語ですが、今回と同じような内容が以下でまとまっていました。
getsitecontrol.com