久しぶりのPrimeFacesネタ(^^;
少し前にPrimeFacesのブログで
「FontAwesome with PrimeFaces」
というのがありました。私はFaceBookのPrimeFaces Groupで知ったのですが。
FontAwesomeに関しては日本語でも結構記事があったので、そちらを参照下さい。
Twitter BootstrapのアイコンをWebフォントで使えるようにしたもの、というのがわかりやすそうな。
FontAwesome
http://fontawesome.io/
日本語記事
CSSなのでJSFでも普通に使うことができると思うのですが、PrimeFacesの幾つかのコンポーネントが持つ属性「icon」で指定して単純に使えるようにしたもののようです。
jarファイルを参照させて、web.xmlにちょっと設定すれば使えるとのことで試してみました。
しかしながらこれ、最初のPrimeFacesブログを読んだ方はわかると思いますが、PrimeFacesのコミュニティメンバがちょっと作ってみたレベルのものでして…jarを置いてある先がFacebookのグループ用ファイルっていう…(-_-;なぜそうした…。
※すでにFacebook Groupで「mavenに登録してよ」と要望出している人がいたので、そうなることを期待

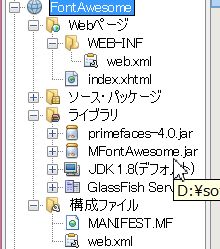
上記MFontAwesome.jarを落として参照させます。

web.xmlに以下の設定が必要なようです。
<mime-mapping>
<extension>eot</extension>
<mime-type>application/vnd.ms-fontobject</mime-type>
</mime-mapping>
<mime-mapping>
<extension>otf</extension>
<mime-type>font/opentype</mime-type>
</mime-mapping>
<mime-mapping>
<extension>ttf</extension>
<mime-type>application/x-font-ttf</mime-type>
</mime-mapping>
<mime-mapping>
<extension>woff</extension>
<mime-type>application/x-font-woff</mime-type>
</mime-mapping>
<mime-mapping>
<extension>sgv</extension>
<mime-type>image/sgv+xml</mime-type>
</mime-mapping>
xhtmlで
<?xml version='1.0' encoding='UTF-8' ?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Facelet Title</title>
<h:outputStylesheet library="awesome" name="css/font-awesome.css" />
</h:head>
<h:body>
<h:form>
<p:commandButton value="いいね" icon="fa fa-thumbs-o-up" />
<p:menu>
<p:submenu label="OS">
<p:menuitem icon="fa fa-windows" value="Windows"/>
<p:menuitem icon="fa fa-linux" value="Linux"/>
<p:menuitem icon="fa fa-apple" value="Apple"/>
</p:submenu>
<p:submenu label="SNS">
<p:menuitem icon="fa fa-facebook" value="Facebook"/>
<p:menuitem icon="fa fa-twitter" value="Twitter"/>
<p:menuitem icon="fa fa-twitter-square" value="Twitter"/>
<p:menuitem icon="fa fa-google-plus" value="Google+"/>
<p:menuitem icon="fa fa-google-plus-square" value="Google+"/>
</p:submenu>
<p:submenu label="Web Service">
<p:menuitem icon="fa fa-github" value="GitHub"/>
<p:menuitem icon="fa fa-youtube" value="Youtube"/>
<p:menuitem icon="fa fa-flickr" value="Flickr"/>
</p:submenu>
</p:menu>
</h:form>
</h:body>
</html>
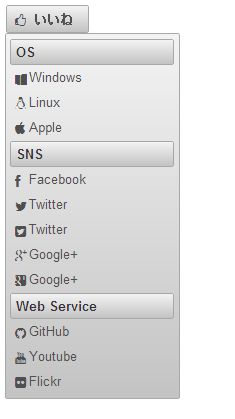
実行すると

わりと良い感じ(^^)簡単だし。
アイコンの種類が豊富なのとベクターなので手軽に拡大もできるのがいいですね。
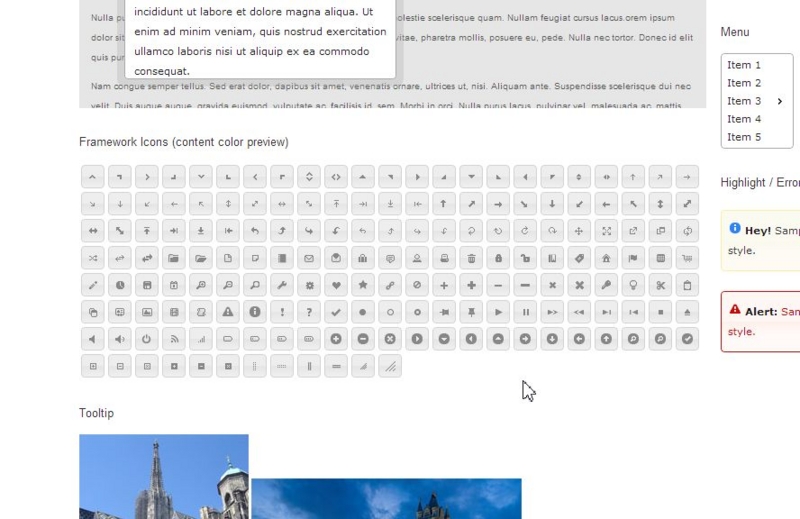
ちなみにPrimeFacesではデフォルトで使えるiconとしてjQueryUIで用意されているものが使えます。
私はいつもthemerollerのサイトみて確認してしまうのですが
http://jqueryui.com/themeroller/
以下のようなアイコン

しかしjarがFacebook上にしかない今はまだ怪しい感じですね…(^^;サイトか、GitHub/Mavenで公開されることを期待します。