PrimeFacesのバージョン5.1で新しく入った「Grid CSS」では、JSFでも手軽にレスポンシブWebチックなレイアウトができる機能(コンポーネント?)です。
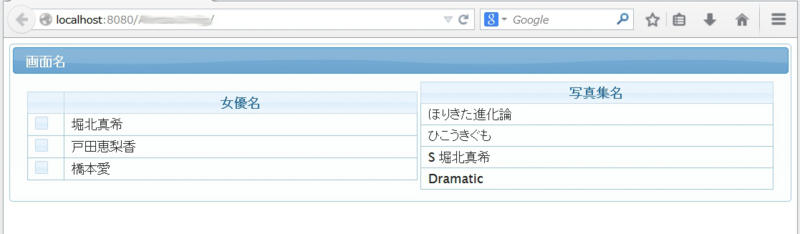
例えば2つのテーブルをpanelGridで横並びに置いてみると、次の表示になります。

Faceletsは次のような定義です(管理Beanは省略)
<p:panel header="画面名">
<h:panelGrid columns="2">
<p:dataTable var="actless" value="#{mitsumoriConfigBean.actlessList}">
<p:column width="30">
<p:selectBooleanCheckbox />
</p:column>
<p:column headerText="女優名">
<h:outputText value="#{actless}" />
</p:column>
</p:dataTable>
<p:dataTable var="book" value="#{mitsumoriConfigBean.photoBookList}">
<p:column headerText="写真集名">
<h:outputText value="#{book}" />
</p:column>
</p:dataTable>
</h:panelGrid>
</p:panel>
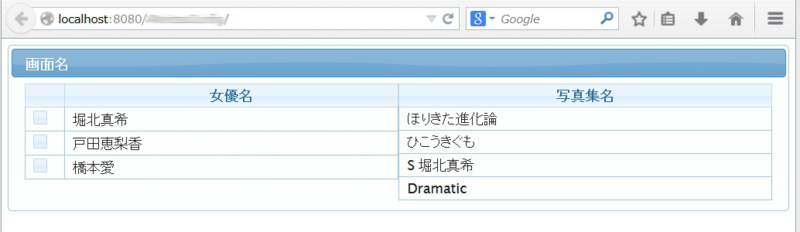
この表示でブラウザの横幅を縮めていくと

こんな感じにテーブルの幅が小さくなって横並びのままです。
で、Grid CSSを使うと次のような初期表示から

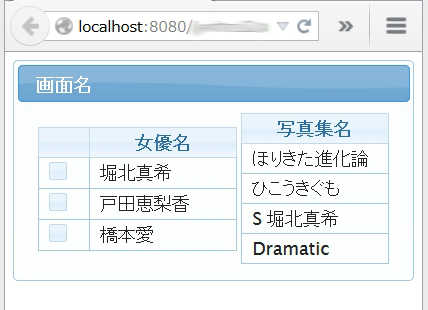
縮めていくと、あるタイミングで次のように1つ目のテーブルの下にまわりこみます。

Faceletsは次のような感じで、最初のdivにある「ui-grid-responsive」がレスポンシブの指定となります。
<h:outputStylesheet name="grid/grid.css" library="primefaces" />
<p:panel header="画面名">
<div class="ui-grid ui-grid-responsive">
<div class="ui-grid-row">
<div class="ui-grid-col-6">
<p:dataTable var="actless" value="#{mitsumoriConfigBean.actlessList}">
<p:column width="30">
<p:selectBooleanCheckbox />
</p:column>
<p:column headerText="女優名">
<h:outputText value="#{actless}" />
</p:column>
</p:dataTable>
</div>
<div class="ui-grid-col-6">
<p:dataTable var="book" value="#{mitsumoriConfigBean.photoBookList}">
<p:column headerText="写真集名">
<h:outputText value="#{book}" />
</p:column>
</p:dataTable>
</div>
</div>
</div>
</p:panel>
ui-grid-col-6とかいうのは、横幅が12区画に分かれていて、左に6区画、右に6区画といった指定になっています。これは自由に変えられて、4区画と8区画とか、2区画を6個とか色々できます。
そのイメージでPrimeFacesのShowcaseをみるとイメージしやすいかなと。
http://www.primefaces.org/showcase/ui/panel/grid.xhtml
で、当初Showcaseのサンプルをみながら、そのまま書いてたのですが、全く動かず…。
別にエラーになるわけでもないので、全然わからなかったのですが…調べてみたら
安定のStackOverflow(^^;
ということで、上記サンプルのfacelets冒頭に入れたcssの宣言が必要でした。
<h:outputStylesheet name="grid/grid.css" library="primefaces" />
この辺はドキュメントかサンプルにも明示しておいてほしいなぁ…。