JSFのコンポーネントライブラリであるPrimeFacesの拡張ライブラリPrimeFaces Extensions1.1がリリースされました。
追加コンポーネントとしてFluidGridなるものが増えていて、デモをみてみたらレスポンシブWebチックな機能でした(^^;
画面サイズに合わせてコンポーネントの配置を変えるような動きです。
JavaScriptのMasonryというライブラリを使ってJSF向けのコンポーネントにしているようです。
http://masonry.desandro.com/
とりあえず、ほんのちょこっと触ってみました。
パッとみた感じだとFlickrのフォトストリームみたいな画面が作れそうだなぁ、と思ったのでそんな感じにしてみました。
まずは実行結果から
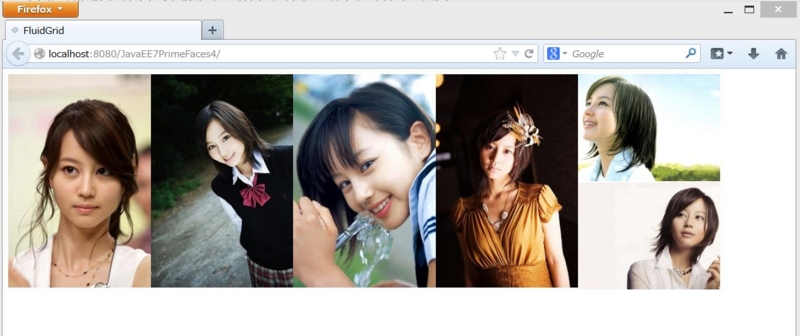
初期表示の画面です。写真がパラパラと並んでいます。

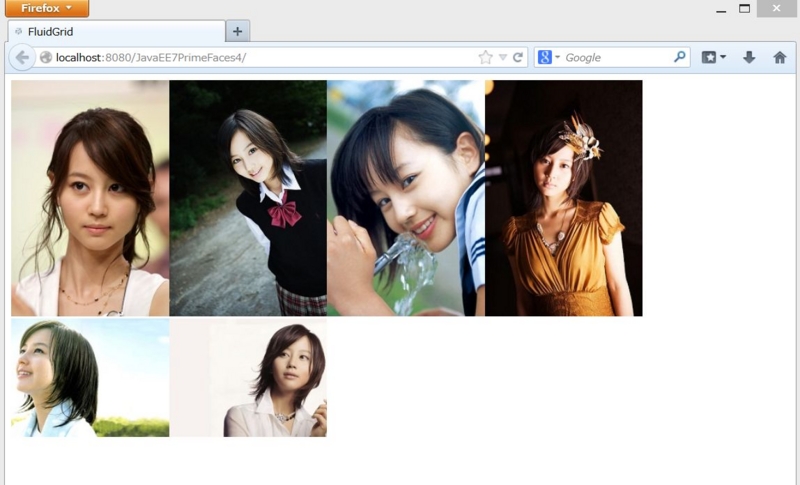
で、ブラウザの横幅を少し縮めて、一番右の写真が見切れる辺りにするとフワッと写真が左下へ移動します。

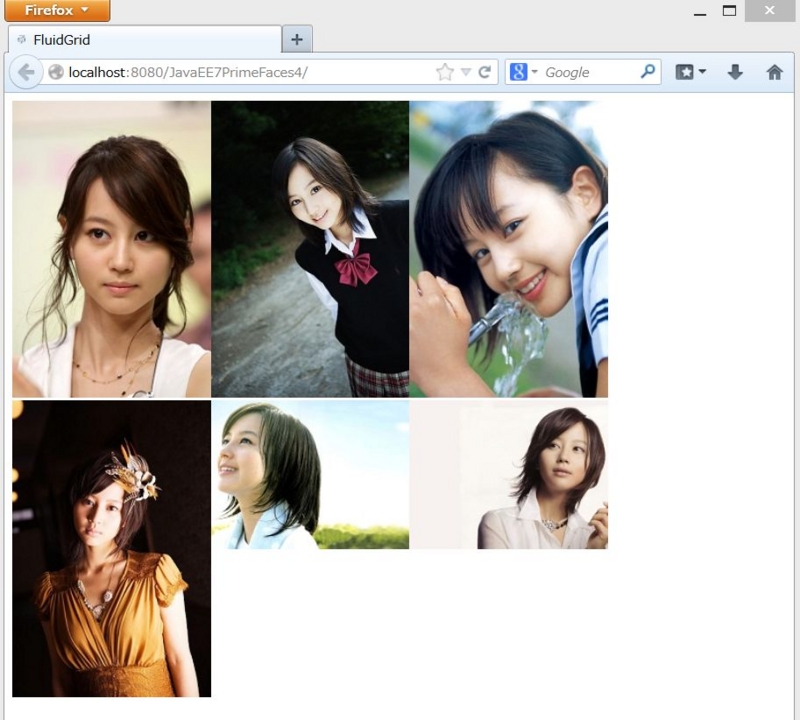
さらに縮めると

もっと縮めて

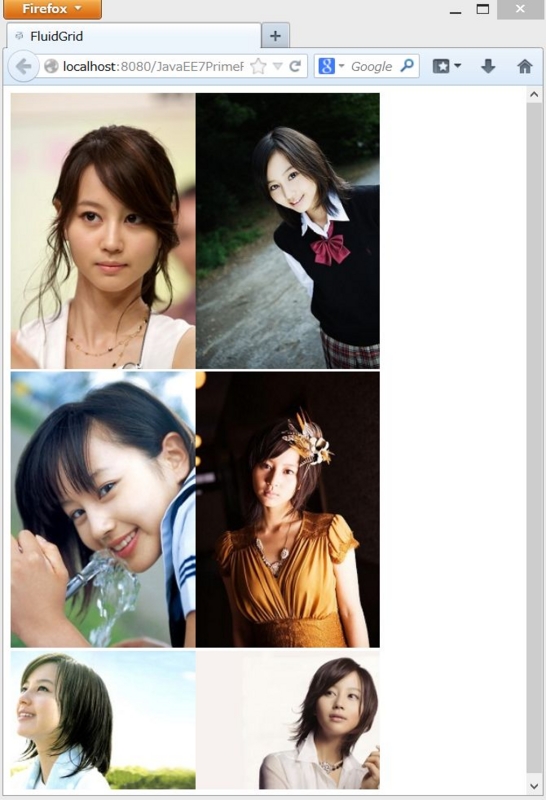
最後は

静止画だとわかりにくいですが、結構良い感じです(^^)
このサンプルはJSFのビュー定義だけでやってます。以下がビューです。
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:pe="http://primefaces.org/ui/extensions">
<h:head>
<title>FluidGrid</title>
</h:head>
<h:body>
<pe:fluidGrid>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/1.jpg" />
</pe:fluidGridItem>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/2.jpg" />
</pe:fluidGridItem>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/3.jpg" />
</pe:fluidGridItem>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/4.jpg" />
</pe:fluidGridItem>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/5.jpg" />
</pe:fluidGridItem>
<pe:fluidGridItem>
<h:graphicImage url="/resources/images/6.jpg" />
</pe:fluidGridItem>
</pe:fluidGrid>
</h:body>
</html>
FluidGridは動的なFluidGridItemの生成にも対応してるので、写真たくさんあったりする場合には、管理対象Beanと合わせて使えばOKのようです。
というか本来は画像じゃなくてコンポーネントを配置してそれっぽく動かすんだろうけど、こういうのは業務系では使いにくいですね。
画面サイズに合わせてどう変わるかとか設計書とか書くの大変だし……。