JSFのリッチコンポーネントライブラリ「PrimeFaces」の拡張ライブラリである「PrimeFaces Extension」がバージョンアップしてました。
3.0.0となって、次のコンポーネントが新たに追加されています。
- Analog Clock
- Timer
- Knob
- Document Viewer
- GChart
- Gravatar
それぞれ簡単に紹介します。
Analog Clock
名前の通り、アナログ時計ですね(^^;
Faceletsにて次のように定義するだけで表示されます。
<pe:analogClock />
が、で・でかい。デフォルトだとブラウザの最大幅で出るようです。

width属性でピクセルが指定できました。
<pe:analogClock width="300" />

Timer
カウントダウンするタイマーです。5秒を設定してみると
5…

4…

3…2…1…0
listener属性で、カウントがゼロとなったときにイベントを呼び出せるので、メッセージを出してみました。

Faceletsはこんな感じ。
<h:form>
<p:growl />
<pe:timer timeout="5" listener="#{extNewCompBean.timerZero()}" update="@form"/>
</h:form>
CDI管理Beanにてメッセージ生成処理のメソッドを定義してます。
@Named(value = "extNewCompBean")
@RequestScoped
public class ExtNewCompBean {
public void timerZero(){
FacesContext.getCurrentInstance().addMessage("timer", new FacesMessage("タイマーゼロ―"));
}
}
Knob
(ドア)ノブみたいなコンポーネントです。占有率みたいなグラフで使う感じ…でしょうか。

マウスクリックやドラッグでグルッと塗られます。

ちょうど堀北さんの年齢を示してますね。
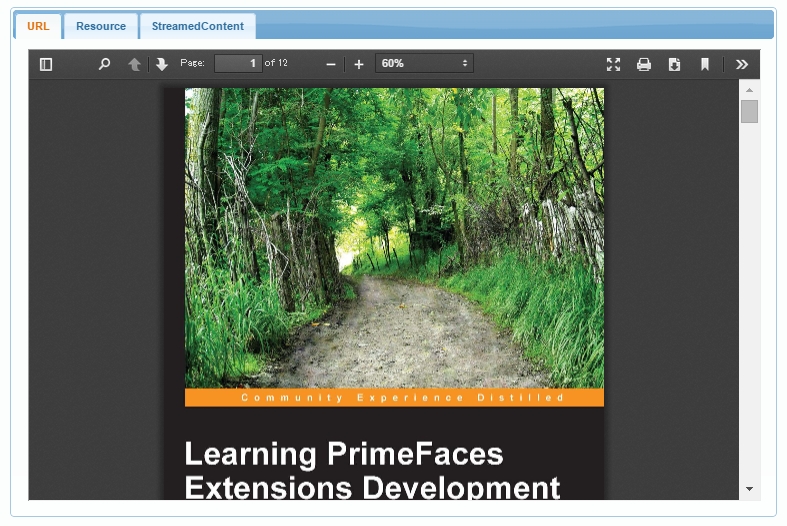
Document Viewer
Mozilla Foundationが開発しているpdf.jsを利用したPDFビューアコンポーネントのようです。まるでAcrobat Reader(^^;;

PrimeFacesにもMediaコンポーネントというのがあって、PDFビューアの機能もありますが、Mediaコンポでは操作メニューのようなものはないので、こちらのほうが多機能です。
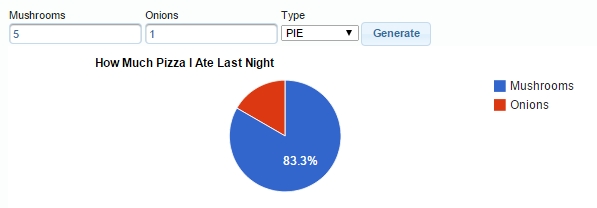
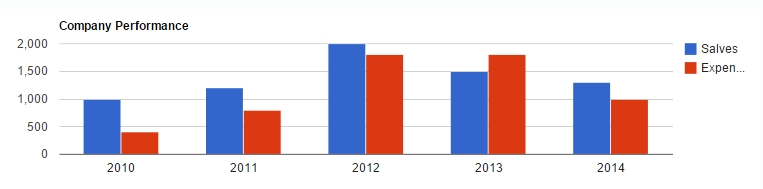
GChart
「Google Chart」をJSF向けにラップしたコンポーネントとのことです。
基本的にはサーバサイドでGChartModelを生成して、GChartのvalue属性とバインドして使う感じみたいです。
まだ実際には触ってません。


Gravatar
プロフィール画像など登録しておく「Gravatar」サービスのコンポーネント(^^;;
PrimeFacesなんでもありになってきたな…。
これも実際にはまだ試してないです。

ハマったとこ
理由はわからないのですが、テーマ設定しないと、一部コンポーネントで次のエラーが動きませんでした(^^;
Expression cannot be null

デフォルトテーマで動いてくれそうなのになぁ…。