この記事は「JavaFX Advent Calendar 2013」の22日目の記事となります。
昨日はもじゃ変さん(@razon)による「JavaFX 8 on Scala - SHI-Zone」でした。
明日は@tikeminさんです!宜しくお願いします。
JFXtrasとは?
JavaFXでは標準で様々な画面コンポーネントが揃っていますが、企業やコミュニティのオープンソースによるサードパーティコンポーネントも色々あるようです。情報として最新状態か不明ですが、Oracleさんのページに「JavaFX Third Party Tools and Utilities」があって、画面コントロール系としては
などが挙げられていました。今回この中から、JFXtrasを少しだけ触ってみました。
http://jfxtras.org/
なぜJSXtrasに興味を持ったかというと…
- ShelfViewを使ってみたかった
- 関わっているメンバーがすごそう
の2つでした(^^;
後者は、パッと見てわかったのはStephen ChinさんとJim Weaverさんだけなのですが、今年JJUGの勉強会やJavaOneに行っていなかったら、こうした方々の名前すら気にも止めなかったと思います…(^^;
で、いざ使ってみたら経緯がわからないのですが、ShelfViewはなくなっているようで…ちょっと残念でした。
JFXtrasについては、日本でも少し前ですがブログ書かれてる方がいらっしゃって、そちらでプロジェクトの解説等が翻訳された形になっていますので、参考にして頂くほうが良いかと思います。
JFXtras 2プロジェクトとは?
サンプルを触ってみる
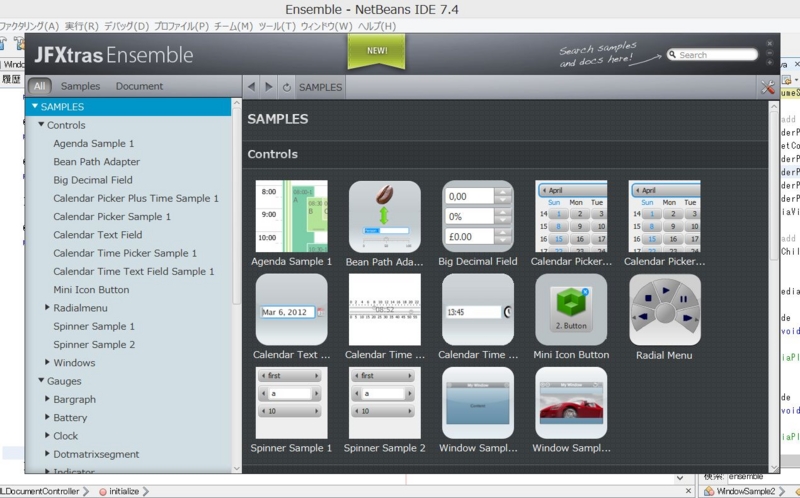
jfxtras-ensembleというサンプル集のようなものがあって、GitHubからダウンロードして手元でビルド・実行してみたら、こんな感じでした。

が、自分の設定が悪いのか触るとエラーに…(^^;
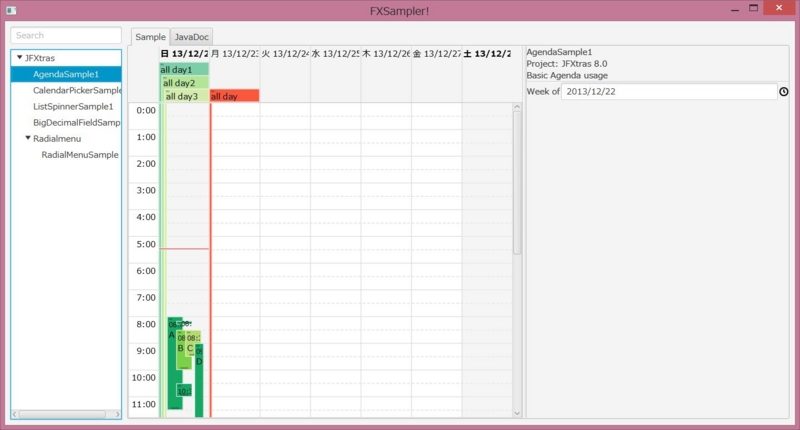
あと、Java 8を入れていれば「FXTras 8.0 Samples」を見れるよ、と書いてあったので試してみました。こちらは問題なく動かせました。

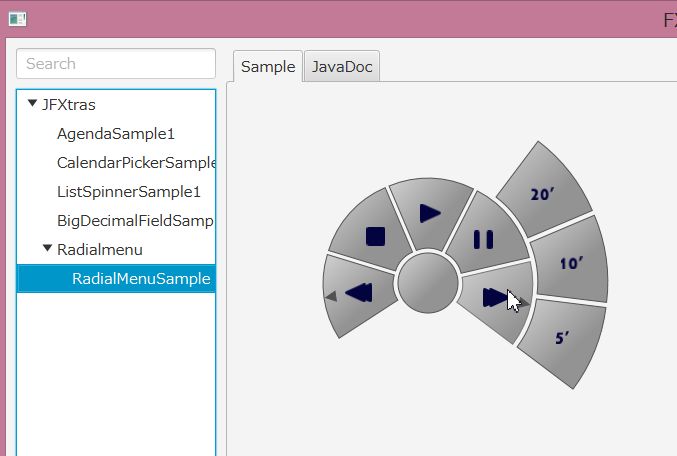
上記はタイムスケジュールとか作るようなサンプルですね。あと放射状の(Radial)メニューとか

ちょっと触るだけでも面白いので、JDK8を入れてる方は是非触ってみてください。
以下サイト真ん中あたりの「Try It!」からjar落として、JDK8で以下実行するだけです。
http://jfxtras.org/
java -jar jfxtras-labs-samples-8.0-r1-SNAPSHOT-shadow.jar
実際に使ってみる
で、もともとネタにしようとしていたShelfViewなるものがないので、どうしよう…と思ったのですが、とりあえず動かしてみることに。
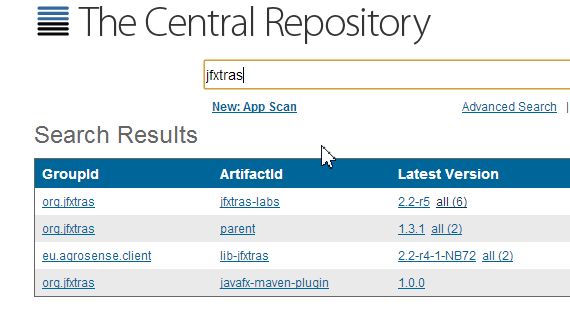
サイトみるとUse It!のところでMavenのセントラルリポジトリにjfxtras-labsがあるとのことでしたが、バージョンが古い2.2-r5までは置いてあるのですが、2.2-r6-SNAPSHOTと8.0-r1-SNAPSHOTは候補に出てきませんでした。一応セントラルの検索ページみてみたのですが、やはりなさそうな。。

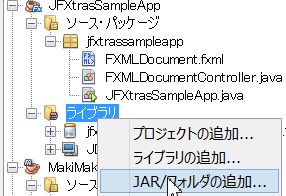
とりあえずjarは落とせるので「jfxtras-labs-8.0-8.0-r1-20130906.112928-11.jar」を適当なフォルダに落として、Mavenを使わない流れでNetBeansプロジェクトを作りました。
で、手動でjarを参照設定します。


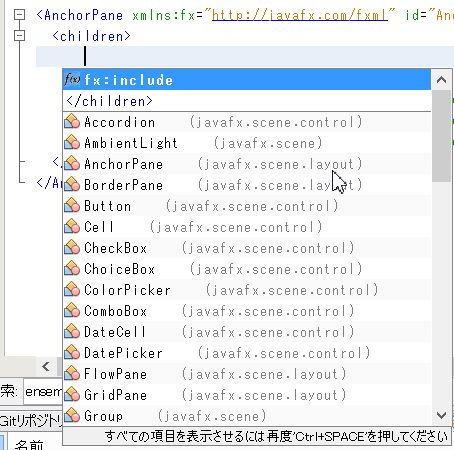
FXMLファイルを開いてコード補完みると

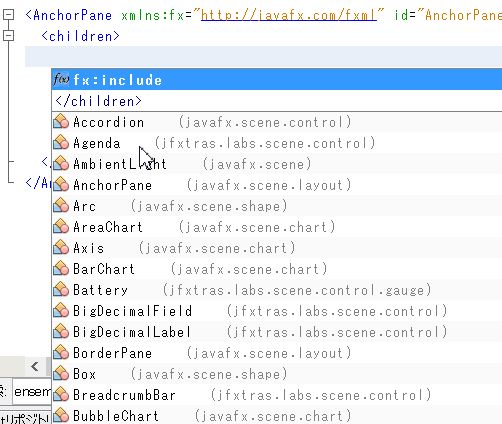
と出て、一瞬「あれ、コンポーネントみえないのかな…」と思いますが、右下コメントにあるように「Ctrl+Space」を押すと、JFXtras labで定義されているコンポーネントがみえるようになりました。
AgendaとかBatteryとか(^^)見慣れないコンポーネントがぞろぞろ。

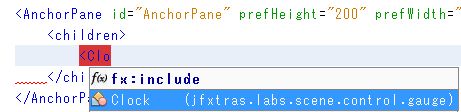
とりあえず、何かおいてみます。わかりやすそうなClockを選択。コード補完も普通に効きます。

実行すると

時計ですねw
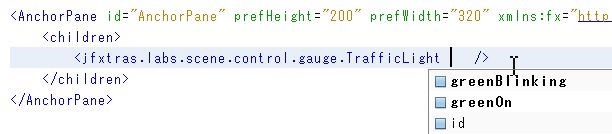
他にもTrafficLightというコンポーネントがあって、属性をみたらgreenOnとかredOnとかyellowOnとか…(^^)大体想像つきますね。
さらにgreenBlinking、redBlinking、yellowBlinkingとあるので、まさかー、と思ってgreenに両方trueを指定してみました。
属性もちゃんとみえますね。


実行すると以下のような画面に(^^)
カスタムコンポーネントで自分でもこういう部品が作れるの?と思うと何かちょっとワクワクしますね。
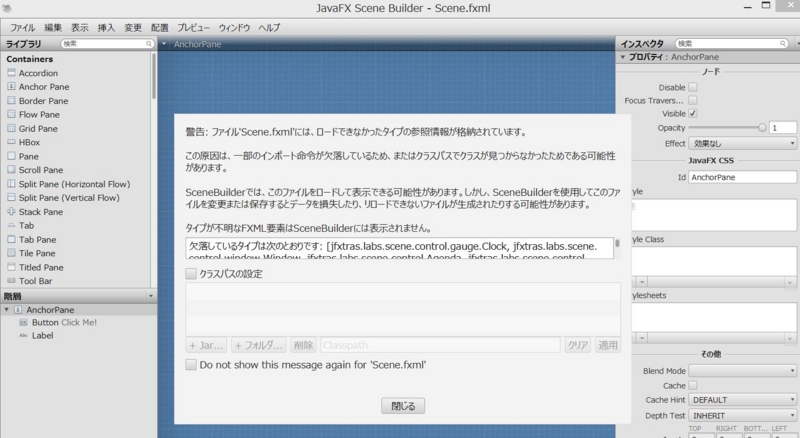
残念ながら上記FXMLをSceneBuilderで開くと

とエラーになってしまいました。クラスパス設定でうまくできるのかも?、ですが、単純にJar指定しただけではダメだったので今回はちょっと諦めます。
堀北真希さん with JFXtras
最後はやっぱり堀北さんで何か作りたい(※この理由は最後に補足)、ということで、Windowというコンポーネントを使って遊んでみました。
FXMLでWindowをAnchorPaneのchildren内に定義します。id名を付けておいて後でプログラムから触りやすいようにしておきます。
<children>
<jfxtraslabsscenecontrolwindowWindow fxid="beautifulWindow" title="きれいな堀北真希さん" prefWidth="400" prefHeight="300" />
</children>
Controllerのプログラムで
@FXML
private Window beautifulWindow;
@Override
public void initialize(URL url, ResourceBundle rb) {
Path imagePath = Paths.get("D:\\photo\\horikita\\beautiful.jpg");
ImageView image = new ImageView(imagePath.toUri().toString());
beautifulWindow.getRightIcons().add(new CloseIcon(beautifulWindow));
BorderPane windowPane = new BorderPane();
beautifulWindow.getContentPane().getChildren().add(windowPane);
windowPane.setCenter(image);
}
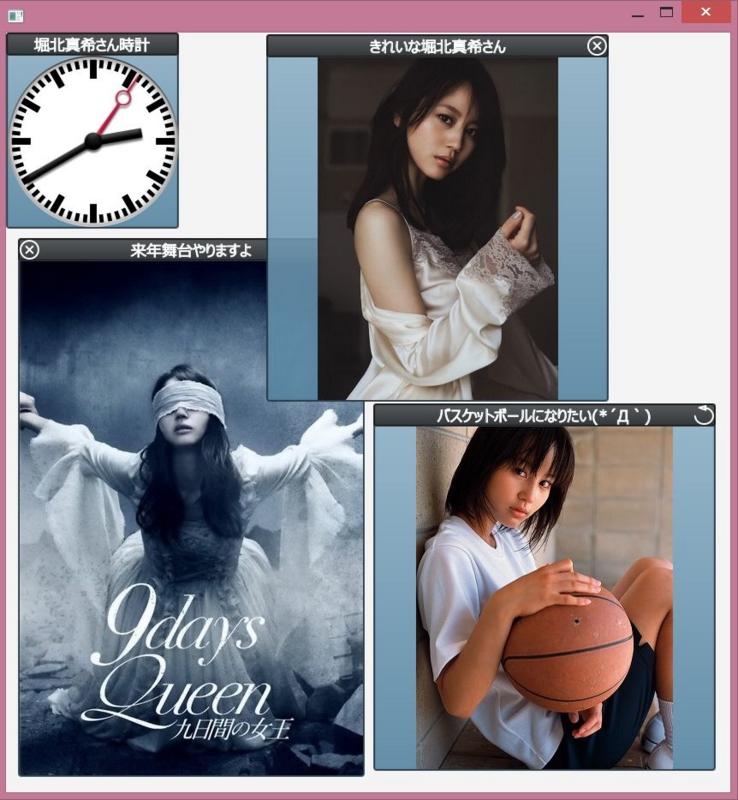
こんな感じでWindow内に写真を置いたりします。同じようなWindowをいくつか用意して、ついでにClockコンポーネントをつけて実行すると。
美人時計ならぬ、マイ堀北さん時計…とか(^^; Windowコンポは自由に移動できるので、配置も自由に変えられます。

Windowコンポでは閉じるボタンを左にするか右にするか(綺麗な堀北さんは右に、舞台宣伝のは左につけてます)等、細かく設定できるので便利そうです。
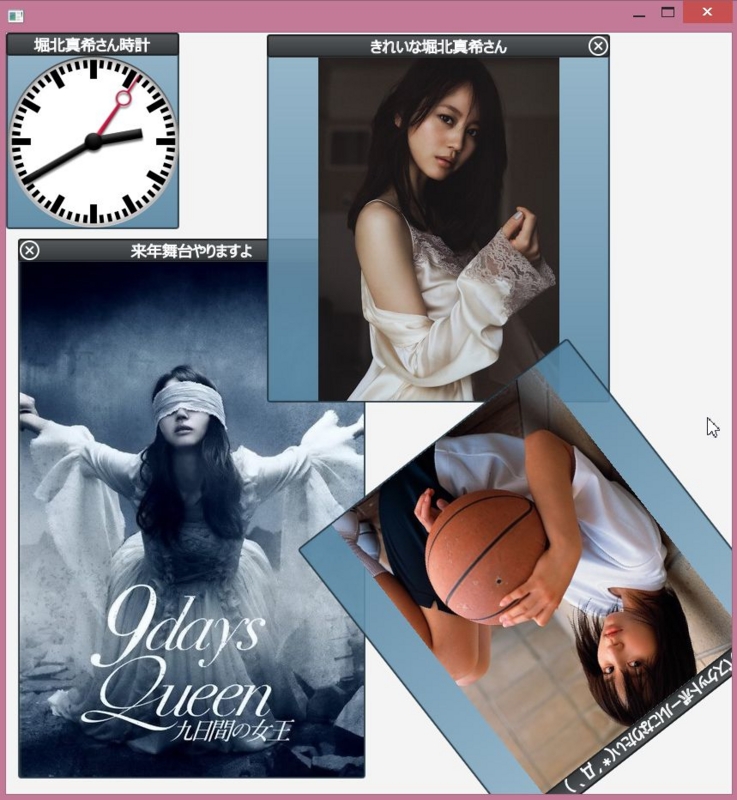
また、タイトルバーのボタンでRotateIconをつけると、Windowがグルっと回転したりw

まだまだJavaFX標準機能の理解を深めないといけない自分ですが、こんな感じでちょっと脱線して面白いライブラリをみつけたりして遊ぶのもいい感じです(^^)
補足
ということで、今年の夏から始めたJavaFX、仕事で利用しているわけではなく遊びでやっているので中々上達しませんが…楽しいです(^^)
堀北真希さんを絡めた理由は少し前にJavaFX勉強会でLTさせて頂いた以下の資料を参照下さい。