久しぶりに業務系でちょっと使えそう(?)な話を(^^;まあ自分が使うだけなのですが…。
SelectOneRadio ラジオボタン
通常ラジオボタン(SelectOneRadio)は、設定されたグループの中で1つだけ選択できるもので、ボタンの配置は横並びだったり、縦並びだったりします。JSFでは
<h:selectOneRadio value="#{selectOneRadioBean.normalRadio}">
<f:selectItem itemValue="1" itemLabel="普通のラジオ1" />
<f:selectItem itemValue="2" itemLabel="普通のラジオ2" />
<f:selectItem itemValue="3" itemLabel="普通のラジオ3" />
</h:selectOneRadio>
<p:separator/>
<h:selectOneRadio value="#{selectOneRadioBean.verticalRadio}" layout="pageDirection">
<f:selectItem itemValue="1" itemLabel="縦型のラジオ1" />
<f:selectItem itemValue="2" itemLabel="縦型のラジオ2" />
<f:selectItem itemValue="3" itemLabel="縦型のラジオ3" />
</h:selectOneRadio>
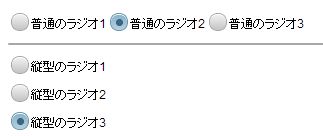
のように定義した場合、以下のような表示となります。
f:selectItemsタグでリストとバインドするほうが多いかもしれませんが。

ちなみにPrimeFacesのSelectOneRadioにすると(デフォルトテーマでは)以下のような表示感じです。

で、PrimeFacesではもう1つ、かゆいところに手が届くような定義ができるようになっています。
Custom Layout カスタムレイアウト
PrimeFacesのSelectOneRadioでCustom Layoutを指定すると、ラジオボタンの定義部分と配置部分を分けて記述することができ、自由な配置(だけどグループ化されてる)ラジオボタンが作れます。
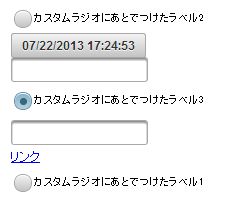
具体的にサンプル画面を作ると以下のような形です。

ラジオボタンの項目の間に他のコンポーネントがあったりしても、グループはキープされます。
JSFの定義は以下のようになっています。
<p:selectOneRadio id="customRadio" value="#{selectOneRadioBean.customRadio}"
layout="custom">
<f:selectItem itemValue="1" itemLabel="カスタムラジオ1" />
<f:selectItem itemValue="2" itemLabel="カスタムラジオ2" />
<f:selectItem itemValue="3" itemLabel="カスタムラジオ3" />
</p:selectOneRadio>
<h:panelGrid columns="1">
<h:panelGrid columns="2">
<p:radioButton id="rdo2" for="customRadio" itemIndex="1" />
<p:outputLabel for="rdo2" value="カスタムラジオにあとでつけたラベル2" />
</h:panelGrid>
<p:clock />
<p:inputText />
<h:panelGrid columns="2">
<p:radioButton id="rdo3" for="customRadio" itemIndex="2" />
<p:outputLabel for="rdo3" value="カスタムラジオにあとでつけたラベル3" />
</h:panelGrid>
<p:calendar />
<p:commandLink value="リンク" />
<h:panelGrid columns="2">
<p:radioButton id="rdo1" for="customRadio" itemIndex="0" />
<p:outputLabel for="rdo1" value="カスタムラジオにあとでつけたラベル1" />
</h:panelGrid>
</h:panelGrid>
上記サンプル、綺麗に縦を並べてしまいましたが、ぐちゃぐちゃでも問題ないです(^^;
1つだけタブの中にある、とか、パネルをまたいで、とかの確認までできていませんが、ユーザガイドを見る限り制限はなさそうなので、できるのではないかなぁと思います(^^)