将来的に何かへ使えそうなPrimeFacesコンポーネントを探ってみようかぁと思います。
今日はGMapコンポーネント=Google Mapを表示するコンポーネントです。
Showcaseは以下です。パッと見、色々できそう。
http://www.primefaces.org/showcase/ui/gmapHome.jsf
とりあえず一番シンプルなマップ表示にトライしました。
showcaseの「Simple GMap」ですね。
「JSFで1行書くだけなの!?」
とshowcaseのサンプルみて驚いたのも束の間、試した所、表示されませんでした。ズコー
ユーザガイドみたら別途宣言が必要でした。というわけで、以下で表示できます。
単純だけどつまづいてる人も多いみたいで、PrimeFaces Community Forumにも書いてありました。
http://forum.primefaces.org/viewtopic.php?f=3&t=16984
Google Mapを置くだけのサンプル
<?xml version='1.0' encoding='UTF-8' ?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<script src="http://maps.google.com/maps/api/js?sensor=false"
type="text/javascript"></script>
<p:gmap center="35.697769,139.667783" zoom="15" type="roadmap"
style="width:600px;height:400px" />
</h:body>
</html>
指定が必須の属性はcenterとzoomとtype、の3つとなっているのですが、実際はstyleも必要そうです。
- center マップの中央座標(緯度,経度)
- zoom ズームレベル
- type マップの表示方式
- style 幅と高さの寸法
で、typeは以下4つの値が指定できます。
- roadmap
- satellite
- hybrid
- terrain
Google Maps APIを知ってる方は多分すぐわかるのかと(^^;
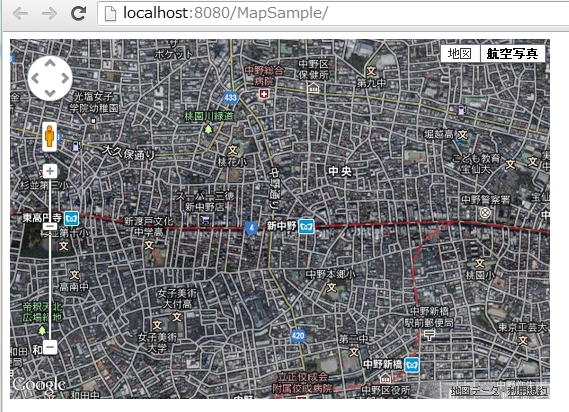
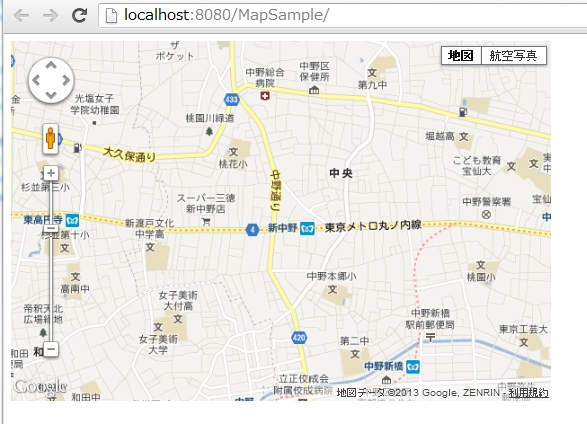
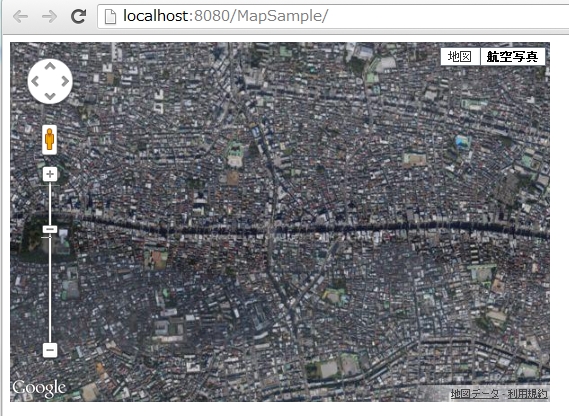
一応JSFで指定を変えてそれぞれキャプチャしてみました。
type="roadmap"の場合

type="satellite"の場合

type="hybrid"の場合