Yesterday, I found this tweet.
I've never thought about collaboration of JSF and Responsive Design until reading this post. It's interesting for me.
So, I tried to make very simple one by using PrimeFaces menu component.
Here is the behavior.
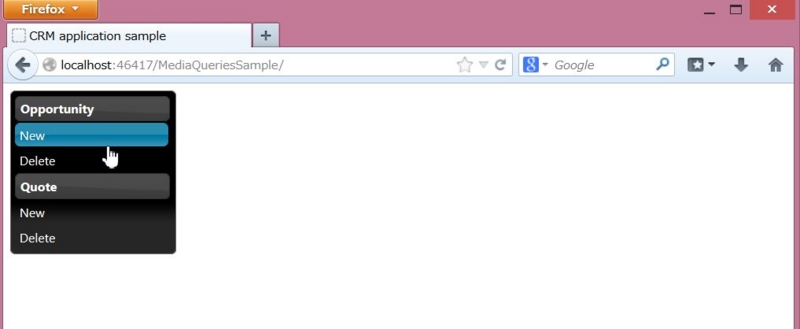
I execute my sample application, firstly the menu component is shown.

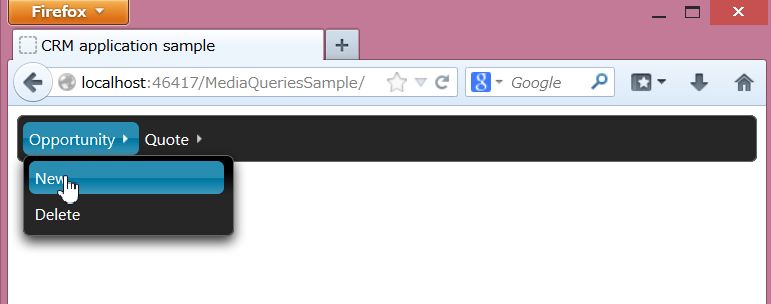
Next, I shrink the width of the browser gradually.
At some point, the menu component changes to the menubar component finally.

This behavior is controlled by CSS media queries.
My CSS is here.
@media screen and (min-width : 700px) and (max-width : 1280px){
.verticalmenu{
display: none !important;
}
}
@media screen and (max-width : 700px){
.horizontalmenu{
display: none !important;
}
}
.menuFont{
font-size: 0.8em;
}
JSF view is simple.
<?xml version='1.0' encoding='UTF-8' ?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:p="http://primefaces.org/ui">
<h:head>
<title>CRM application sample</title>
</h:head>
<h:outputStylesheet library="css" name="responsiveMenu.css" />
<h:body>
<h:form styleClass="menuFont">
<p:menu model="#{menuBean.menuModel}" styleClass="horizontalmenu" />
<p:menubar model="#{menuBean.menuModel}" styleClass="verticalmenu"/>
</h:form>
</h:body>
</html>
My backing bean is following.
package jp.co.hoge.mediaqueriessample;
import java.io.Serializable;
import javax.annotation.PostConstruct;
import javax.enterprise.context.RequestScoped;
import javax.inject.Named;
import lombok.Getter;
import lombok.Setter;
import org.primefaces.model.menu.DefaultMenuItem;
import org.primefaces.model.menu.DefaultMenuModel;
import org.primefaces.model.menu.DefaultSubMenu;
import org.primefaces.model.menu.MenuModel;
@Named
@RequestScoped
public class MenuBean implements Serializable{
@Getter @Setter
private MenuModel menuModel;
@PostConstruct
public void init(){
menuModel = new DefaultMenuModel();
DefaultSubMenu opp = new DefaultSubMenu("Opportunity");
DefaultMenuItem newOpp = new DefaultMenuItem("New");
DefaultMenuItem delOpp = new DefaultMenuItem("Delete");
opp.addElement(newOpp);
opp.addElement(delOpp);
DefaultSubMenu quote = new DefaultSubMenu("Quote");
DefaultMenuItem newQuote = new DefaultMenuItem("New");
DefaultMenuItem delQuote = new DefaultMenuItem("Delete");
quote.addElement(newQuote);
quote.addElement(delQuote);
menuModel.addElement(opp);
menuModel.addElement(quote);
}
}
One of good points is the menu data uses the same data between menu component and menubar component.
PrimeFaces MenuModel is common for menu type components.
So I don't need to maintain double codes in this case.
I will try more like this.