今日もPrimeFaces Mobileを触ってみました。
昨日も書きましたが、JSFで書けるので普通に画面作ってる感覚に近くて楽です(^^)
PrimeFaces MobileではMobile Componentsと呼ばれるモバイル専用コンポーネントが10個あります。
それ以外は通常のPrimeFacesコンポーネントが使えて、それがモバイル用のrenderされるみたいです。
以下、ユーザーガイドで紹介されているMobile Components達。
順序はユーザガイドで紹介されている順です。
- ButtonGroup
- Content
- Field
- Footer
- Header
- InputRange
- NavBar
- Page
- Switch
- View
PageとView、Header、Footer、Content辺りは昨日のサンプルでも
既出なので省きます。あまり説明はないですが…(^^;
ButtonGroup
ボタンのグルーピングです。以下のように書けば
<pm:buttonGroup>
<p:commandButton value="はい" />
<p:commandButton value="いいえ" />
</pm:buttonGroup>
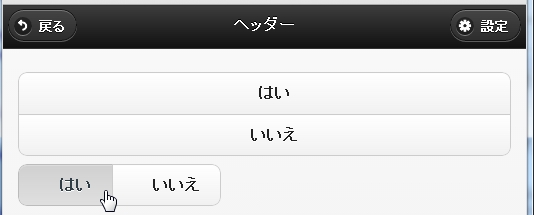
こんな感じに

orientation属性でhorizontalを指定してみます。
<pm:buttonGroup orientation="horizontal">
<p:commandButton value="はい" />
<p:commandButton value="いいえ" />
</pm:buttonGroup>
こんな感じに(画像下のほう)

Field
ラベルとテキストを整形してくれます。
まずField使わずに置いた場合
<h:outputLabel for="input" value="入力:"/>
<h:inputText id="input" />
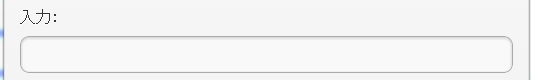
こうなります

これをFieldで囲むと
<pm:field>
<h:outputLabel for="input2" value="入力:"/>
<h:inputText id="input2" />
</pm:field>
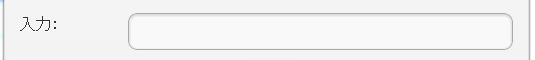
一行表示に

縦が微妙にずれてる気もするけど… (つд⊂)ゴシゴシ
InputRange
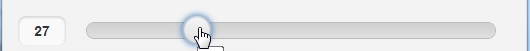
置いただけ
<pm:inputRange />

NavBar
こんな感じに定義して
<pm:navBar>
<p:button value="ホーム" icon="home" />
<p:button value="情報" icon="info" />
<p:button value="検索" icon="search" />
</pm:navBar>
こんな表示

Switch
<pm:switch onLabel="はい" offLabel="いいえ" />
「はい」の場合

「いいえ」の場合

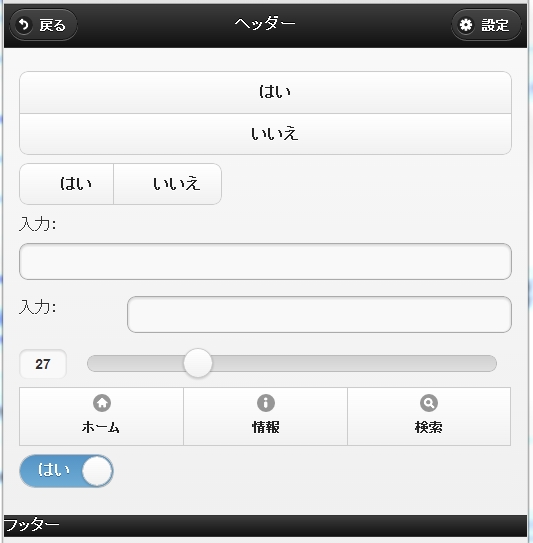
全部乗せ
昨日のサンプルに全部盛り込んでみました。
<f:view xmlns="http://www.w3.org/1999/xhtml"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:p="http://primefaces.org/ui"
xmlns:pm="http://primefaces.org/mobile"
contentType="text/html"
renderKitId="PRIMEFACES_MOBILE"
xmlns:h="http://java.sun.com/jsf/html">
<pm:page title="hello mobile">
<pm:view id="viewA">
<pm:header title="A"/>
<pm:content>
<h:outputLink value="#viewB?transition=slide">Bへ遷移</h:outputLink>
</pm:content>
</pm:view>
<pm:view id="viewB">
<pm:header title="ヘッダー">
<f:facet name="left">
<p:button value="戻る" icon="back" />
</f:facet>
<f:facet name="right">
<p:button value="設定" icon="gear" />
</f:facet>
</pm:header>
<pm:content>
<pm:buttonGroup>
<p:commandButton value="はい" />
<p:commandButton value="いいえ" />
</pm:buttonGroup>
<pm:buttonGroup orientation="horizontal">
<p:commandButton value="はい" />
<p:commandButton value="いいえ" />
</pm:buttonGroup>
<h:outputLabel for="input" value="入力:"/>
<h:inputText id="input" />
<pm:field>
<h:outputLabel for="input2" value="入力:"/>
<h:inputText id="input2" />
</pm:field>
<pm:inputRange />
<pm:navBar>
<p:button value="ホーム" icon="home" />
<p:button value="情報" icon="info" />
<p:button value="検索" icon="search" />
</pm:navBar>
<pm:switch onLabel="はい" offLabel="いいえ" />
</pm:content>
<pm:footer>
フッター
</pm:footer>
</pm:view>
</pm:page>
</f:view>

ふむふむ。