昨日のブログ、軽い気持ちで書いたプログラムだったので、思ったより反応があってびっくりでした…(^^;
Java EEより反応いいんじゃ…
……
…
@skrbさんから
というコメントを頂いたので、早速試してみました(^^)
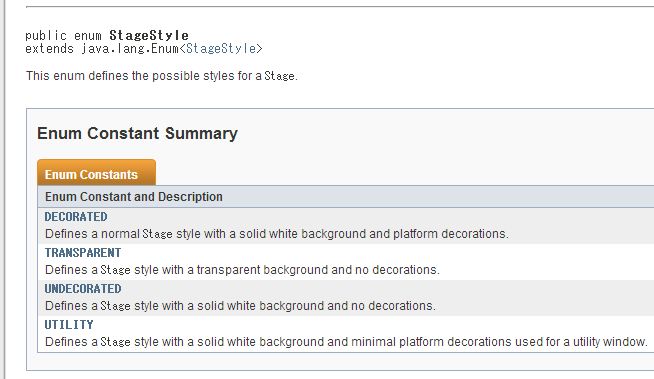
StageStyleとは?
その名の通り、Stageのスタイルに設定できる列挙型とのこと。
http://docs.oracle.com/javafx/2/api/javafx/stage/StageStyle.html
Applicationクラスを継承したMakiMakiImageViewerクラスはNetBeansの自動生成まかせのままで昨日のブログには載せていなかったのですが、以下のような感じで、1行追加しました。
package makimakiimageviewer;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
public class MakiMakiImageViewer extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("MakiMakiImageView.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.initStyle(StageStyle.TRANSPARENT);
stage.show();
}
The main() method is ignored in correctly deployed JavaFX application.
@param args
public static void main(String[] args) {
launch(args);
}
}
結果
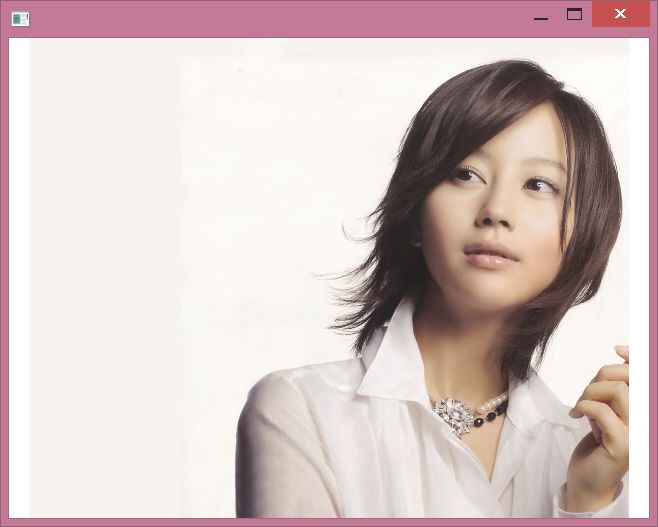
昨日の実行結果は以下でした。

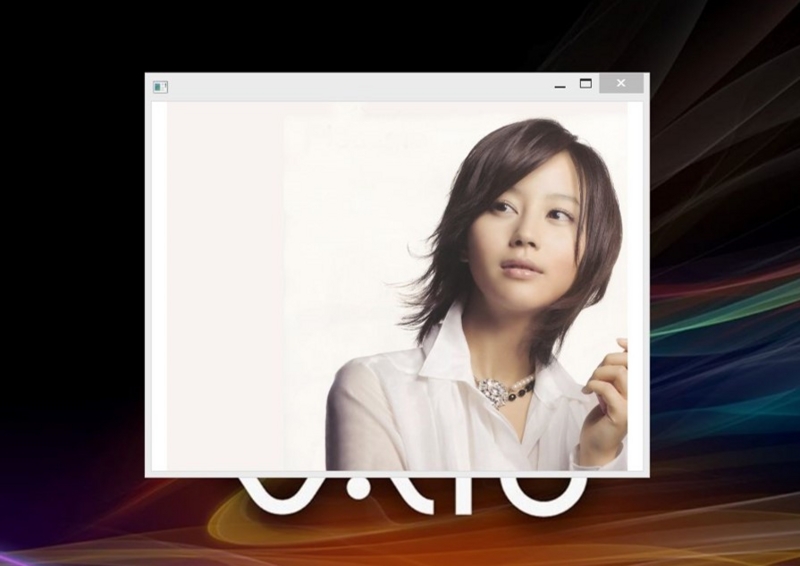
で、上記プログラムの実行結果は

拡大してるとイマイチわかりませんね(^^;ひいてみます。
昨日のプログラム

今日のプログラム

画像だとわかりにくいですが、実際に動いてるものをみるとだいぶ印象が違います!!
ちなみに値を色々変えてみましたが
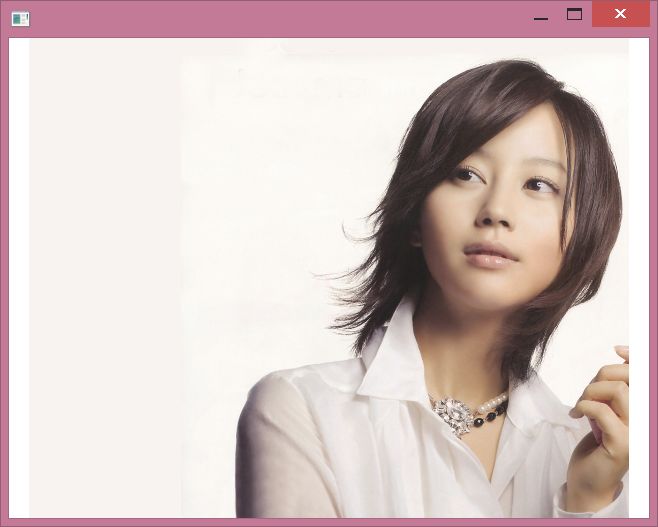
StageStyle.DECORATEDを指定した場合(昨日と同じ)

StageStyle.UTILITYを指定した場合

わかりにくいですが、右上の最小化・最大化ボタンが消えてます。
StageStyle.TRANSPARENTを指定した場合

今回のサンプルではStageStyle.UNDECORATEDもこれと同じでした。
画像のエリア以外を透明に
縦画像の場合、こんな感じです。

で、SceneにsetFill(null)を指定してみました。すっきり!

Scene scene = new Scene(root);
scene.setFill(null);
たいしたプログラム書いていないのですが、結構それっぽいプログラムができて楽しい!
やばいです。JavaFX面白いw