I'm looking forward to using PrimeFaces new version 4.0!
There are several new components.
Sticky component is one of new components.
You can check the behavior in following showcase.
http://www.primefaces.org/showcase/ui/sticky.jsf
I'd like to use this component especially for message.
Here is my example, I used PrimeFaces 4.0 SNAPSHOT.
<?xml version='1.0' encoding='UTF-8' ?>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://xmlns.jcp.org/jsf/html"
xmlns:p="http://primefaces.org/ui"
xmlns:ui="http://xmlns.jcp.org/jsf/facelets">
<h:head>
<title>Facelet Title</title>
</h:head>
<h:body>
<h:form id="frm">
<p:messages id="msg" />
<p:schedule />
<p:inputText id="txtReq" required="true"
requiredMessage="Required text exists."/>
<p:commandButton value="Submit" ajax="false" action="index.xhtml" />
<p:sticky target="frm:msg" />
</h:form>
</h:body>
</html>
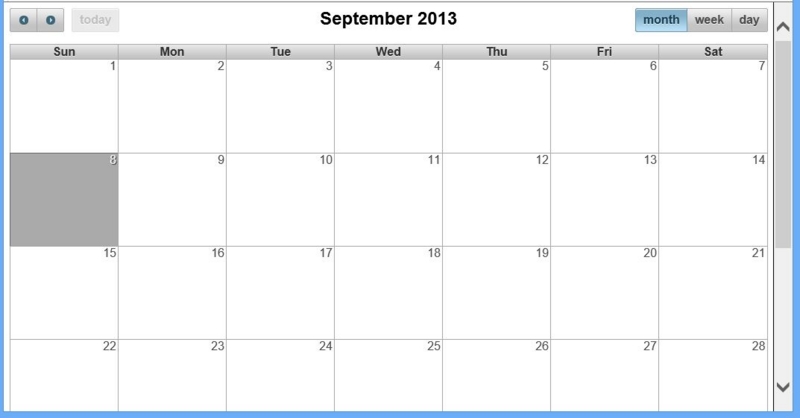
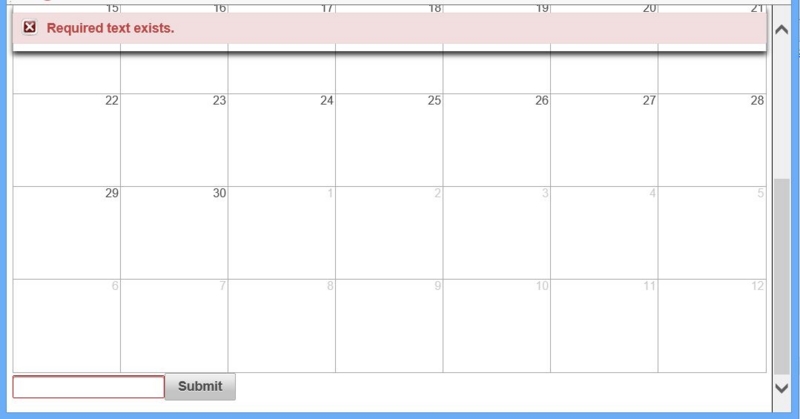
In this example, top area has message component which isn't still shown at first.
So, we can see only schedule component.

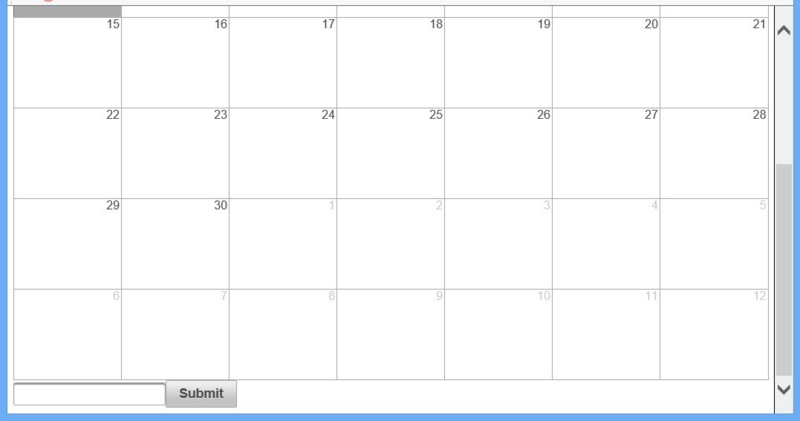
Required text and button are under the schedule component.

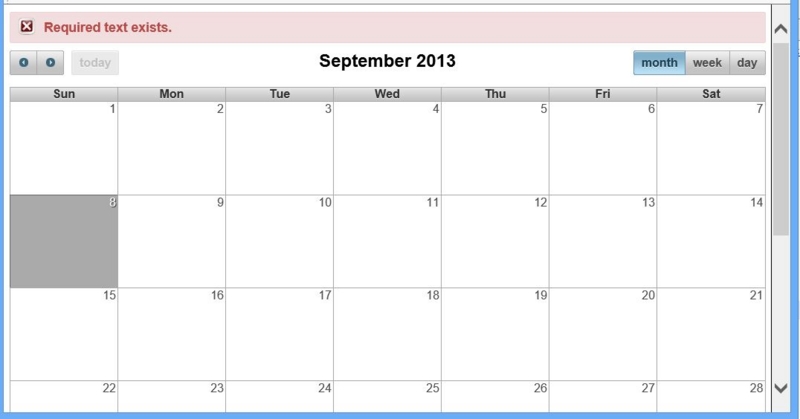
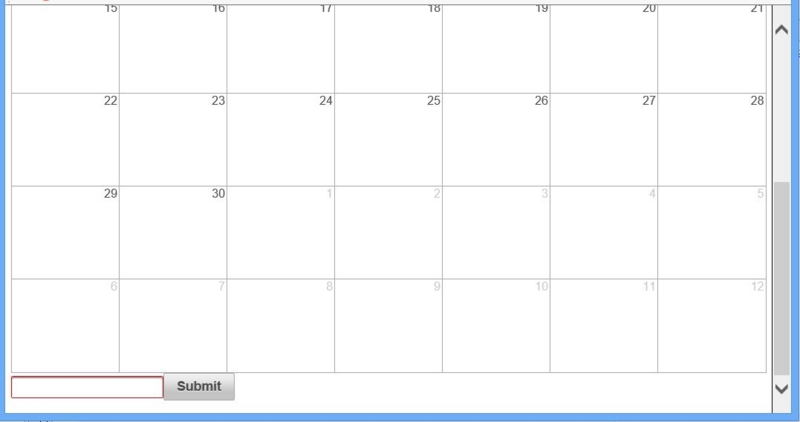
You click the button, then the error message is shown at message area.

Of course the required text changed red color, if you use PrimeFaces's inputtext.
If you don't use sticky component, you can't see the error message area in this case.

On the other hand, if you use sticky component for message, then the message is shown everytime!

I know this example is not good example as layout.
But I believe sticky component is useful in some situation :)